VS2012, día tres
Novedades de VS2012 en Videos
Hoy tomé una aproximación distinta. Me acerqué a conocer qué hay de nuevo en Visual Studio de una manera no tan exploratoria sino siguiendo lo que Microsoft tiene para contar al respecto. Desde mi última prueba, algunos cambios de nomenclatura ocurrieron. Ahora VS11 se llama VS 2012, y Metro se llama Windows 8 UI (hasta que le encuentren un mejor nombre).
Empecé con una serie de videos de Channel 9. A continuación están los videos más jugosos sobre Visual Studio 11 (2012) y detalle resumido de cada uno.
Project compatibility in Visual Studio 11
Este video nos cuenta sobre el desafío de compatibilidad que ha tenido el equipo de Microsoft. Desde el comienzo aclaran que no existe un equipo trabajando exclusivamente en la compatibilidad entre versiones de Visual Studio, y la nueva aproximación en Visual Studio 2012 es que la migración permita que los proyectos puedan seguirse utilizando en versiones anteriores. Probé esta capacidad personalmente y parecería funcionar muy bien. En mi caso, migré un proyecto de VS2010 a VS2012 y he trabajado en ambos entornos sin problemas. Según nos cuentan, actualmente sólo se puede con VS2012 y VS2010 SP1, pero esperan en el futuro agregar otras versiones pasadas a este esquema de compatibilidad continua.
Para manejar las diferencias de los frameworks bajo control, cada proyecto tiene un target framework, por lo que si queremos actualizar el framework de un proyecto, estamos eligiendo perder esa compatibilidad pasada, pero si no lo hacemos, podemos trabajar de forma indistinta en cada uno de los entornos. Esto no tiene que ver con la nueva característica de multi-targeting (la capacidad de compilar para varias versiones del .NET Framework al mismo tiempo), que es una nueva capacidad agregada a los proyectos en 2012.
Todo este esfuerzo incluye la compatibilidad entre los diseñadores gráficos. Por supuesto, en el desarrollo de aplicaciones con Windows 8 UI, no es posible utilizar los diseñadores en versiones previas, pero se espera que en versiones posteriores también se soporte.
Parece que el caso de ASP.NET, MVC3 y MVC4 fueron más fáciles de trabajar para la compatibilidad de ambos entornos, por lo que esos deberían funcionar bien. MVC2 no será soportado en VS2012, con lo que la forma de hacer el upgrade es pasar primero a MVC3. En el futuro no se sabe qué ocurrirá, pero el objetivo de este equipo es soportar siempre la versión previa y la versión más nueva, por lo que si llegara a salir MVC5, no estaría muy claro qué pasaría con MVC3.
Visual Studio 11 Beta with Jason Zander
En este video Jason Zander nos cuenta sobre las preocupaciones que se han tomado para el desarrollo del nuevo IDE, pero también nos muestra varias características de este recién salido VS2012.
El primer punto a destacar es relativo a la interfaz, los colores y estilos, pero yo me saltaré el detalle sobre ellos.
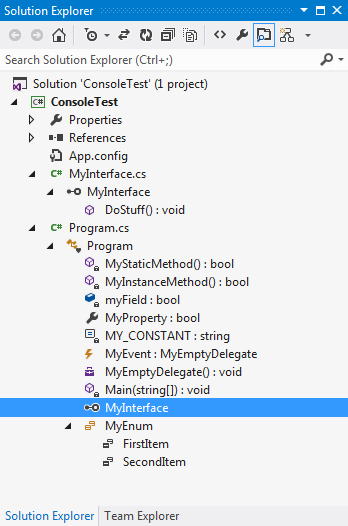
Solution Explorer mejorado
El segundo punto mencionado es la creación de un explorador de solución más inteligente. Quienes estuvieran usando Visual Studio Productivity Power Tools se sentirán muy identificados, ya que tiene muchas similaridades, y algunas mejoras extra.

Como pueden ver en la imagen, el nuevo Solution Explorer nos permite navegar por los archivos que tenemos en nuestra solución y también por los contenidos de los mismos. En este caso, el archivo Program.cs contiene una sola clase, de nombre Program, y a la vez el enum MyEnum. La clase Program tiene, a su vez, varios elementos. Podemos ver que solo con los iconos podemos distinguir fácilmente cuáles son privados o públicos (el candadito o la ausencia del mismo), cuáles son métodos, campos, propiedades, constantes, eventos, delegados, interfaces o enumerados.
Este nivel de detalle no se detiene al primer nivel, ya que podemos seguir adentrándonos en el mismo, expandiendo los tipos contenidos en otros tipos superiores gracias a las flechas que están del lado izquierdo.
El contenido de esta ventana se actualiza dinámicamente mientras estamos escribiendo nuestro código. En este momento no es absolutamente automático, pero una buena aproximación. Verán en mi imagen de ejemplo que la clase Program expone una interfaz llamada MyInterface, y que una interfaz con el mismo nombre está expuesta más arriba. Bueno, en realidad yo la eliminé y la creé en el otro archivo, pero ese cambio no se vio reflejado en su totalidad al momento en que tomé el screenshot.
Como extra, probé si el reordenamiento y relocalización de elementos podía hacerse con drag and drop en esta misma ventana, pero no es el caso. Aún así, podemos hacer doble click en cada uno de ellos para que VS nos lleve hasta su declaración.
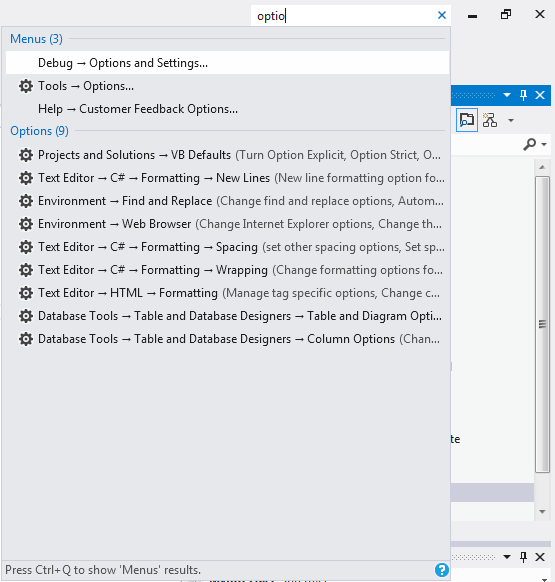
Quick Launch
Quizá una de los features más envidiados de otros entornos es la existencia de un input central desde el cual podemos acceder fácilmente a cualquier otra funcionalidad. Quick Launch es ahora la herramienta que nos permite eso, en forma de una búsqueda que rápidamente nos devuelve opciones en todos los menús, comandos y opciones disponibles en el IDE para llegar fácilmente a ellos, sin siquiera quitar un dedo del teclado. Actualmente se puede acceder con Ctrl+Q como shortcut por defecto.

Como extra, tiene un par de shortcuts de texto que podemos utilizar para limitar nuestra búsqueda a ciertos elementos. Por ejemplo, para buscar solamente entre los elementos que hayamos usado recientemente (si es que usamos mucho una determinada opción) podemos tipear @mru y la búsqueda que ingresemos a continuación será limitada a ellos.
En total son:
- @mru, para elementos que hayamos abierto recientemente,
- @menu, para buscar sólo en menús de VS2012 (o extensiones, si las hubiera),
- @opt para buscar en las opciones, y
- @doc para buscar en nombres de directorios y archivos abiertos. Desafortunadamente, no busca dentro de los archivos y tampoco los encuentra si no los tenemos abiertos en algún tab.
Si fueran a hacer cambios o agregados a esta funcionalidad, siempre podemos ver la documentación en MSDN: Quick Launch.
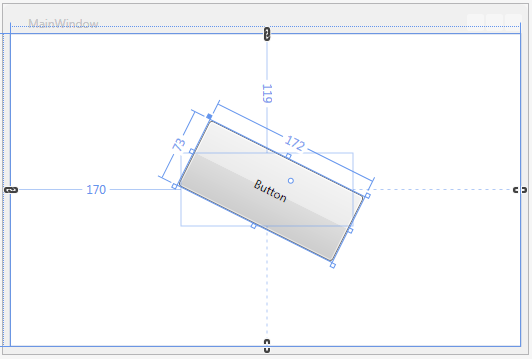
Blend designer
Otra de las características interesantes que se sumaron a Visual Studio es la capacidad de hacer diseños XAML de forma visual, más complejos de lo que antes se permitía, dando una experiencia mucho más integrada con Blend Designer.

Esta innovación a la interfaz de diseño nos permite una gran cantidad de trabajo previo respecto de UI sin comenzar a trabajar en el código, o sin tener que estar intercambiando nuestro foco entre varios programas. La característica principal tras de esto es la posibilidad de diseñar gráficamente mucho más elaboradamente de lo que antes era posible, haciendo de esta una herramienta más poderosa e integrada que antes. Por supuesto que todo sigue estando sincronizado con el código XAML y todos los cambios se reflejan de un lado hacia otro.
Por supuesto que hay muchísimo más en este diseñador, pero su complejidad merecería un libro de por sí. Pero lo que podemos decir ahora mismo es que se podría diseñar toda la interfaz gráfica sin tocar una sola línea de XAML.
Unit Testing y performance
Ya he mencionado esto, por lo que simplemente podemos decir que la interfaz y la performance del framework de unit testing es mucho mejor que en las versiones anteriores.
Como extra, parece que la acción por defecto al realizar un build es correr los tests que tengamos. Eso nos deja un paso más cerca a TDD, en donde a cada momento debemos verificar la validez de nuestros tests.
También han hecho mucho trabajo sobre la performance y la escalabilidad del entorno completo. El número que mencionaron es poder correr de forma lineal 100.000 tests, pero el testing no es el único aspecto que se mejoró.
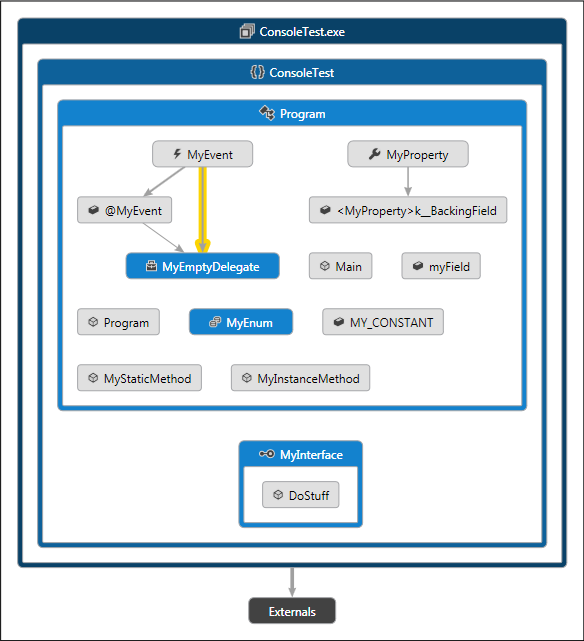
Dependency Graphs
Si bien esta característica no es completamente nueva, hay mucha gente que desconoce su existencia y mucha mejora se ha hecho en este nuevo release.

Esta herramienta nos permite crear diagramas de dependencia para toda la solución, una muy buena forma de visualizar en forma gráfica las áreas críticas de nuestro sistema. Más aún, podemos entender qué elementos de cualquier nivel interactúan con elementos de cualquier otro nivel. Por ejemplo, podemos ver las interacciones que tiene un assembly, o bajar al nivel de namespaces, luego al nivel de tipos, o al nivel de elementos dentro de cada tipo (métodos, propiedades, etc).
Todo esto está construido sobre un lenguaje denominado DGML (Directed Graph Markup Language), que permite que aplicaciones de terceros extiendan el comportamiento de Visual Studio. El visualizador gráfico también tiene una API expuesta. De hecho, la prueba ya está hecha dentro del equipo de Microsoft, realizando un análisis de qué clases tienen code coverage y cuáles no para hacer un tratamiento especial y mostrar esos nodos (clases) de forma especial en el gráfico. Ese es un ejemplo del tipo de cosas que podrían realizarse con una pequeña integración a esta característica.
La nueva versión no se limita a visualización, sino que podemos jugar con estos gráficos de una forma que sea signficativa para nosotros. Crear grupos lógicos, anotar comentarios, cambiar colores, fuentes, líneas, iconos y muchas indicaciones visuales que pueden tener a los equipos comunicándose de forma simple sobre cómo está compuesta la arquitectura y de qué forma se quiere trabajar con ella.
Otra nueva capacidad introducida recientemente es la de comenzar con una aproximación bottom-up en el análisis de estos diagramas. En lugar de crear un diagrama para toda la solución, y navegarlo hacia adentro, podemos comenzar un nuevo diagrama con un solo tipo en particular y a través del menú contextual, ir extendiéndolo para comprender el impacto y relación que ese tipo tiene con otros. Nos detenemos en el punto que más nos agrade, agregando o quitando tipos a gusto.
Simplification of the Visual Studio 11 Development Environment
Enfocados en la experiencia de usuario y en las mejoras gráficas, este video nos habla más de características que experimentaremos de forma directa con el uso diario de Visual Studio.
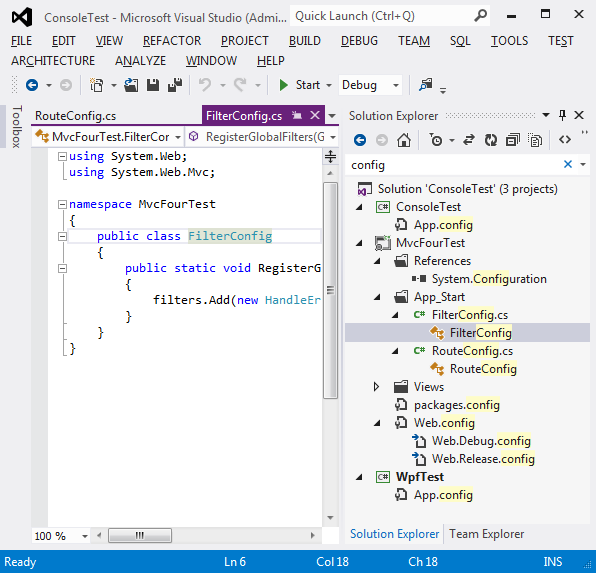
Preview Tabs
El primer punto interesante son los preview tabs, unos tabs que aparecen solo con el propósito de mostrarnos un archivo o una parte de código cuando estamos navegando casualmente, a diferencia de los tabs de edición que son los que normalmente conocemos, que se utilizarán para las operaciones más comunes.

En la imagen pueden apreciar que en el solution explorer realicé una búsqueda sobre la palabra “config” y que los contenidos del mismo se han filtrado para mostrar archivos y tipos que concuerdan con esa búsqueda. Sin utilizar el mouse puedo previsualizar esos archivos desplazándome con las teclas direccionales de arriba y abajo, y cada uno de ellos se previsualizará en el preview tab. Este se cargará a la derecha y con un color distinto (como se puede ver en la imagen con FilterConfig.cs).
Los archivos se mantendrán en ese preview tab hasta que previsualicemos otro archivo, o hasta que lo editemos de alguna forma y se convierta en un tab normal. Esto también tiene efecto al realizar búsquedas de todo tipo y navegar por los resultados, al debuggear código y pasar por tipos que no teníamos abiertos, o sin siquiera buscar, mientras navegamos por distintos tipos o elementos dentro del mismo Solution Explorer.
Soporte interno de multiple-displays
A diferencia de antes, cuando desacoplamos ventanas podemos asociarlas entre sí para crear un nuevo “entorno”, casi independiente. De esa forma, podemos arrastrar parte de esas ventanas a un segundo monitor para tener una misma instancia de Visual Studio trabajando en un sistema multi-display de forma natural.
Esto se extiende, por supuesto, al debugging y a cualquier otra característica que podamos utilizar dentro de Visual Studio. Antes estas limitaciones nos obligaban a tener ventanas “volando” sin estar asociadas a nada, pero ahora los entornos se crean dinámicamente según la asociación que les demos a esas ventanas, solo arrastrándolas y soltándolas unas sobre otras.
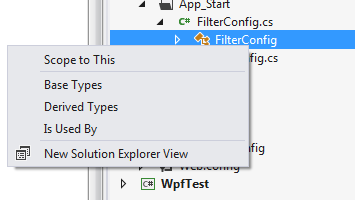
Navegación de tipos relacionados
Haciendo uso del mismo Solution Explorer, ahora podemos ver las relaciones que un determinado tipo o elemento tiene con otros, haciendo uso del menú contextual.

Para cada uno de estos casos, nuestro Solution Explorer comenzará a mostrar los resultados de nuestra búsqueda, lo que nos permitirá explorarlos de la misma forma que lo hacíamos anteriormente, y también haciendo uso de todas las características nuevas. Si queremos regresar un nivel en nuestra búsqueda, no tenemos más que usar el botón de Back de Solution Explorer o Forward para volver a una búsqueda que dejamos con el otro botón.
Podemos navegar tanto por los tipos relacionados de forma directa (derivados o base) y quiénes están llamando o haciendo uso de un determinado tipo. Cada resultado de búsqueda nos permite ahondar en detalle, por lo que podemos navegar por un método que llama a un segundo método que hace uso de nuestro tipo original.
Quick Launch
También hablan de esta característica en este video, pero ya la discutimos más arriba.
What’s new in Visual Studio 11 Beta
Aquí hubo varias características novedosas, dignas de ser destacadas, pero siendo tan específicas de cada área de desarrollo, no entraré en detalle en ellas sino que apenas las mencionaré:
- Integrating application packaging
- Profiling de múltiples plataformas
- Frameworks de tests intercambiables
- Unit testing para aplicaciones C++
- Simulador de dispositivos con soporte de sensores
- Remote platform collectors
- Mejoras de visualización de modelos y texturas DirectX
- Debuggear código de GPU
- Mejoras de debugging para código paralelo
- Mejores integraciones con Blend Designer
- Más snippets HTML5 y CSS
- Refactor: Extraer a un control de usuario
- Page Inspector (parecido a las herramientas que ya tienen los navegadores, pero ahora dentro de VS)
Sin duda VS2012 tiene una buena cantidad de mejoras, y siendo que se publicó hoy, ya está disponible de forma oficial para que comencemos a utilizarlo.
