VS2012, día cuatro
Videos resumidos luego del release oficial
Introducción
Ya casi llegando al final de esta investigación sobre qué tiene Vs2012 para ofrecernos, estoy ya probando la versión oficial, ya lista para trabajo en producción. Mucho de lo que encontré en ella no es una sorpresa para mí, y mis entregas anteriores se hicieron desde el Release Candidate. Hay muchos más cambios que ocurrieron entre ese RC y la versión final, algunas superficiales (como la pantalla de Start Page), otras debo descubrirlas aún.
Hay muchos más videos al respecto que dejaré a disposición de ustedes, pero esta vez, en lugar de agrupar el contenido por video, lo haré por funcionalidad y dejaré las referencias al final. Sin embargo, voy adelantando que muchos de ellos vienen directamente de Visual Studio 2012 Premium and Ultimate Overview de Channel 9, y del blog de Scott Hanselman.
Entregas anteriores
My work
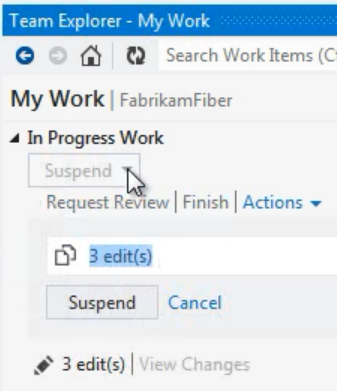
[VS2012 My Work] My work es una nueva funcionalidad que, accidiéndola desde Team explorer, nos permite mantener el contexto de todo lo que estamos haciendo. No se trata solo de hacer un shelve de código, sino que realmente es la capacidad de mantener el entorno en la forma en la que la dejamos cuando somos interrumpidos por algo de mayor prioridad. Esto incluye el estado de todas las ventanas, breakpoints, y posiblemente bookmarks y cambios realizados.
El ejemplo que introduce Microsoft es del caso es donde estamos trabajando en algo, y a mitad de esa actividad, somos interrumpidos por la necesidad de corregir un bug urgente. Para minimizar el impacto del context switching y para poder guardar lo mayor posible del trabajo que estábamos a medio-realizar, podemos utilizar esta nueva característica para conservar la mayor parte de nuestro tren de pensamiento. Esta característica, basada a los estudios que demuestra que la memoria espacial es muy efectiva para realizar context-switching, nos ahorrará mucho estrés y tiempo en ir y volver de nuestras tareas.

Lo único que debemos hacer es clickear en la opción Suspend de la sección My Work en Team Explorer. Esto nos permitirá dar un nombre al trabajo que estamos realizando actualmente y guardará todo el contexto actual para poder recuperarlo más tarde.
También se pueden asociar a este trabajo uno o varios items provenientes de TFS, haciendo drag & drop de esos ítems a la sección del trabajo actual. Esto se refleja también en el TFS Agile Dashboard. El trabajo que actualmente se está realizando es automáticamente relacionado con tarjetas que pasan a estar en el estado In Progress. Al momento en que se hace el checkin, estos work items son actualizados y pasan a estar en estado Done.
Faking Framework
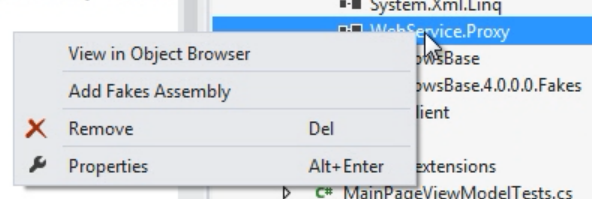
[VS2012 Unit Testing] Aparentemente VS2012 ( ¿o es .NET 4.5?) ya incluye nativamente un Faking Framework que permite generar mockups de llamadas a métodos y propiedades cuando necesitamos forzar esa implementación para probar algo más. Si ya conocían Moq, esto sería muy similar.
De una forma parecida a como podemos generar accessors para distintas clases (que ahora se consideran deprecated), ahora podemos generar Fakes que nos permiten implementar overrides a métodos expuestos en las clases.

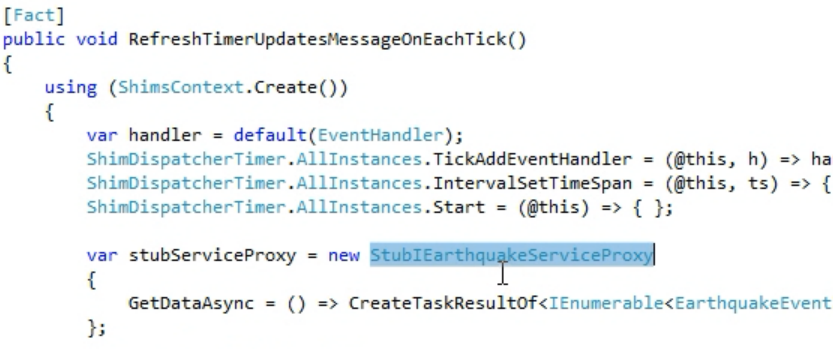
Estos fakes nos permiten utilizar luego Shims, que gracias a delegados de los métodos y propiedades, nos permiten setear de forma dinámica el comportamiento que ellos deben tener o los valores que deben devolver, con puro código.

Pending Changes Filter
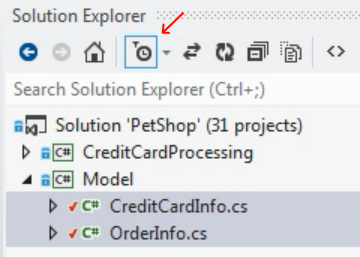
[VS2012 Impact of Change] El filtro de Pending Changes, ahora parte de la ventana de Solution Explorer, nos permite filtrar el contenido visto en ella a solamente las clases que tienen cambios pendientes. Esto es, claro, en relación a su checkin en TFS.

Este filtro es especialmente útil para realizar code reviews, y filtrar la vista de nuestra atención a los items que tuvieron cambios. Su integración con Solution Explorer nos permite acceder a cualquiera de las características que gozan los elementos mostrados ahí: posibilidad de crear gráficos de dependencia, buscar elementos que lo llamen, elementos que este llame y demás.
Code Clone Detector
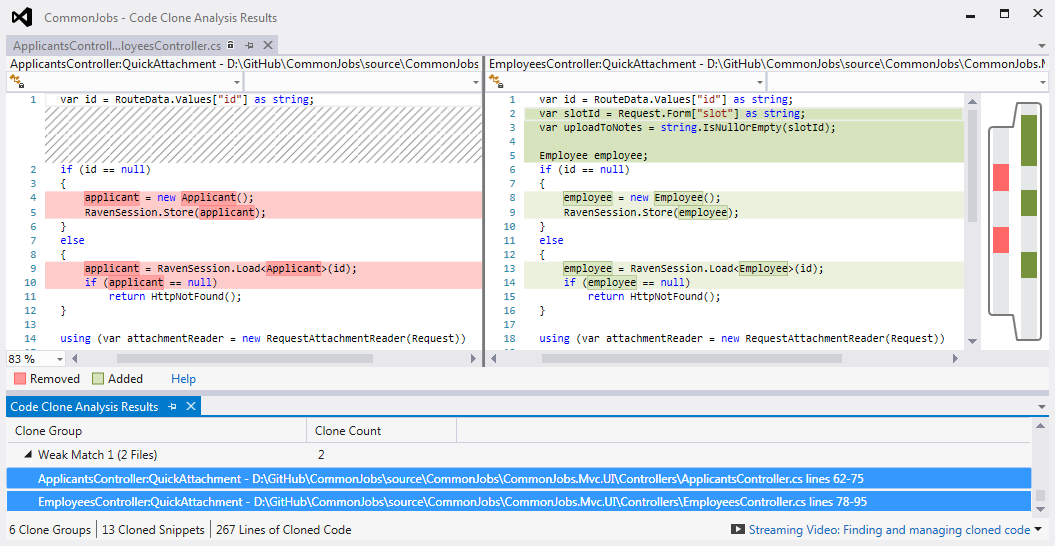
[VS2012 Code Clone] Esta es una de las características más geniales que he visto ser incluidas aquí, aunque solo se utilicen en una cantidad reducida de casos. El Code Clone Detector es un feature que nos permite encontrar código duplicado a través de toda la solución, o verificar hay el código duplicado a un snippet en particular. Explicaré cuáles son, a mi opinión, los mejores usos que se les puede dar a estas dos aproximaciones.

La comparación de código no se realiza como una simple comparación de texto buscando diferencias o similaridades. Según Microsoft, esta comparación se realiza contra el árbol semántico que el código construye, lo que me hace preguntarme qué papel jugarán aquí las expresiones lambda y los objetos dinámicos.
Para acceder a esta funcionalidad, desde el menú Analyze podemos hacer click sobre la opción de Analyze solution for code clones _(siempre y cuando la solución esté cargada). Visual Studio entonces recorrerá la solución y buscará clones de código, clasificándolos en coincidencias _fuertes, medias o débiles. Parecería que el criterio de clasificación se define según la cantidad de diferencias que tengan y qué tan marcadas ellas sean, pero es solo lo que supongo yo basado en lo que he visto.
Esta aproximación nos será útil cuando querramos trabajar sobre la totalidad de un proyecto, y sin saber cuáles son los duplicados, o la lógica similar, esta funcionalidad nos apuntará a ellos.
Una segunda aproximación es seleccionar una porción de código y seleccionar la opción Find Matching Clones in solution. Esta opción sólo podremos utilizarla seleccionando código del cuerpo de un método, con al menos una instrucción. Hacer esto es más útil cuando realizamos un cambio al sistema, y, luego de implementado, queremos pasar a refactorizar nuestros cambios. Puede que no conozcamos todo el sistema de memoria, o que simplemente no queramos fiarnos de ella, con lo que esta funcionalidad se encarga automáticamente de encontrar candidatos para la refactorización de posible código repetido.
Lo que hacemos luego con el código es nuestra responsabilidad, pero el paso de encontrarlo se hace mucho más simple.
Code Reviews
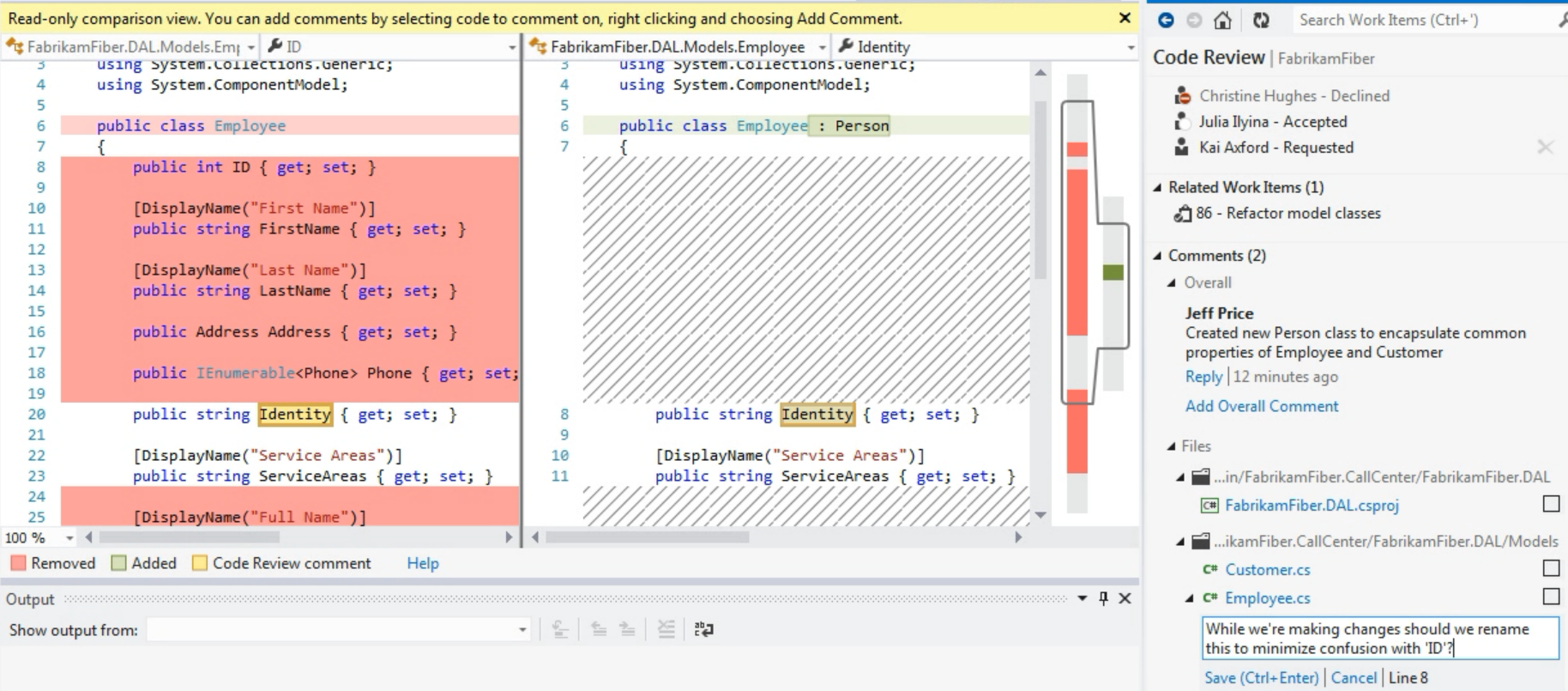
[VS2012 Code Review] Hasta hace no mucho, lo más popular para realizar code reviews de forma interactiva con Visual Studio y TFS era TeamReview, pero Microsoft ha hecho de esto algo integrado a la plataforma.

La posibilidad de hacer code reviews ya no se limita solamente a comparar código, sino que incluye el pedido de code review (para el que ni siquiera se debe tener un checkin hecho), la revisión de ese código, aceptar o rechazar la invitación a hacer un code review, comentar sobre partes del código, comentar sobre el code review general, responder a los comentarios y hacer más cambios sobre el código.
Esta interacción y la incorporación de los code reviews como algo totalmente independiente del proceso de desarrollo nos da mucha flexibilidad a la hora de elegir cómo lo vamos a adaptar a nuestra forma de trabajo. Eso es una gran ventaja, y nos permite adoptar esta buena práctica sin forzar nuestras actividades.
Editor HTML
[ASPNET HTML Editor] Varias mejoras han ocurrido también en el editor HTML, independientemente del tipo de plataforma que estemos utilizando ya que todos forman parte de la arquitectura de ASP.NET:
- Detección automática del tipo de validación a realizar (versión del documento HTML)
- Intellisense acorde al tipo de validación que queremos lograr
- Autocompletado de muchas más características comunes, atributos (incluidos los _aria_s) y tags
- Snippets HTML (por ejemplo: audio, video)
- Tag matching: modificar un tag para que se modifique el tag que lo cierra también
- Drag & Drop de multimedia al editor HTML
- Smart Tag para controles ASP.NET en la edición de HTML
- Validación HTML5 ya incluida por defecto
Editor CSS
[ASPNET CSS Editor] De la misma forma, muchas mejoras se han hecho al editor de CSS:
- Snippets CSS (por ejemplo: transform, media queries, font face)
- Nuevo color picker, basado en nuestra hoja de estilos, o en una interfaz para elegir un color RGBA cualquiera
- Seleccionador de color en la pantalla (incluso algún color que esté fuera de Visual Studio)
- Indentación basada en la jerarquía del documento CSS
- Validación CSS 3.0 ya incluida por defecto
- Prefijos vendor-specific
Editor JavaScript
[ASPNET JS Editor] También hemos obtenido mejoras en el editor de JavaScript:
- Archivo de referencias global (en lugar de incluir referencias en cada archivo javascript)
- Update Intellisense en tiempo real
- Tipado y ayuda de parámetros en llamadas (si bien esto no es nuevo, ha mejorado un poco)
- Inferencia de tipos
- Otras funciones comunes para todos los lenguajes: folding, brace matching, go to definition
Page Inspector
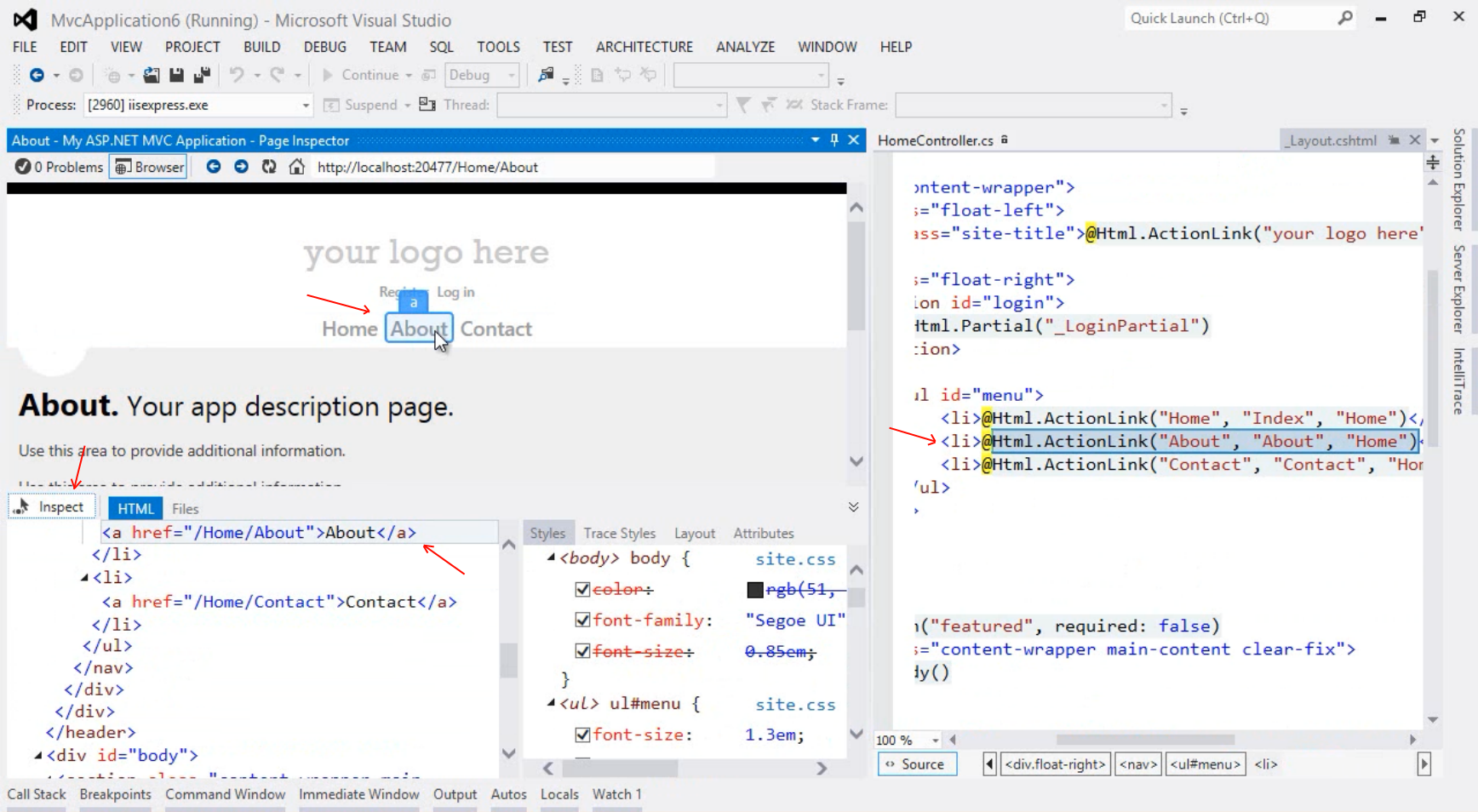
[ASPNET Page Inspector] A diferencia del page preview del que disponíamos antes, el Page Inspector es un visualizador HTML que automáticamente actualiza su estructura según el DOM sea cambiado. También están linkeadas las secciones de HTML a cada parte que la generó, permitiendo que al hacer Inspect sobre una parte de HTML generado, sepamos qué línea de código la generó. Lo mismo ocurre con las reglas CSS.
Desafortunadamente los cambios en el código no ocurren automáticamente para reflejarse en la vista de Page Inspector, pero sí podemos fácilmente recargarlo para que los muestre.

Como extra, la opción de Inspect no solo nos permite elegir un elemento para ver el nodo HTML que lo renderiza y las reglas CSS que le dan estilos, sino que también sincronizará su vista con las distintas partes del código que generaron este elemento. Esto reduce muchísimo tiempo que nos toma buscar qué genera una porción visual.
Web Publish
[ASPNET Web Publishing] La sección de web publishing también tuvo algunos cambios. Uno de ellos es la capacidad de almacenar deployment profiles en archivos que podemos incluir al proyecto para automatizar el proceso de deployment. Estos profiles, siendo parte del proyecto, van junto con el código versionado, lo que permite más adelante hacer los deployments automatizados desde build servers, algo que antes había que hacer de una forma alternativa, o manual.
Cada profile puede ser relativo a cada instancia de instalación, y por tanto podemos crear transformaciones de web.config para cada uno de ellos, con la nueva posibilidad de previsualizar el resultado de esa transformación en comparación al web.config base.
Referencias
- [VS2012 My Work] Visual Studio Ultimate 2012: How to multi-task with My Work
- [VS2012 Unit Testing] Visual Studio Ultimate 2012: Improving Quality with Unit Tests and Fakes
- [VS2012 Impact of Change] Visual Studio Ultimate 2012: Visualize the impact of a change
- [VS2012 Code Clone] Visual Studio Ultimate 2012: Finding and managing cloned code
- [VS2012 Code Review] Visual Studio Ultimate 2012: Using Code Review to Improve Quality
- [ASPNET HTML Editor] Visual Studio 2012 HTML Editing Features
- [ASPNET CSS Editor] Visual Studio 2012 CSS Editor
- [ASPNET JS Editor] Visual Studio 2012 JavaScript Editor
- [ASPNET Page Inspector] Visual Studio 2012 Page Inspector
- [ASPNET Web Publishing] Visual Studio 2012 Web Publishing Improvements
