Algunas reseñas de libros
Gatos conspiradores, algoritmos, ciencia y juegos HTML5
Hay algunos libros que he leído desde mi última reseña, y al igual que con las películas, dejaré de hacer reseñas individuales. ¡Celebren, porque habrá menos spam para ustedes!
En este caso, los libros de los que voy a hablar son:
- How to tell if your cat is plotting to kill you, por Matthew Inman
- Algorithms in a Nutshell, por George Heineman, Gary Pollice y Stanley Selkow
- The Grand Design, por Stephen Hawking
- HTML5 Games, por Jacob Seidelin
Los favoritos
El fenómeno 2.0 del soporte y el gusto personal

Una amiga mía preguntó en DeviantArt: ¿por qué favean? ¿Qué hacen con sus favoritos?
La pregunta me parece un poco más profunda de lo que aparenta ser en una primera leída. Los favoritos y la forma en la que se usan pueden ser un fenómeno de internet en sí mismo y la cultura 2.0. Quisiera hablar un poco de eso.
PHP: Un fractal de mal diseño
O mil y un razones para alejarse de PHP
Durante mucho tiempo utilicé PHP, y de hecho, lo sigo utilizando. Sin embargo, siempre sentí como que algunas cosas no encajaban, y aunque varias veces me propuse aprender un paradigma de PHP de forma seria, nunca lo logré. Mucho tiempo después me enteré del gran odio generalizado a PHP y los problemas que ha tenido y leyendo esos artículos me encontré el que voy a traducir a continuación. PHP: A fractal of Bad Design es una recopilación de Eevee, quien muy amablemente accedió a que yo lo traduzca. La elegí porque es exageradamente detallada y certera.
Debería aclarar que no estoy de acuerdo con todos los puntos mencionados como negativos o siquiera problemas, pero respeto el artículo original del autor sin interrupciones.
Sin más, los dejo con el artículo. Si pueden leer el original, lo recomiendo.
Programando Arkanoid - Parte 2
El escenario de juego y el jugador en él

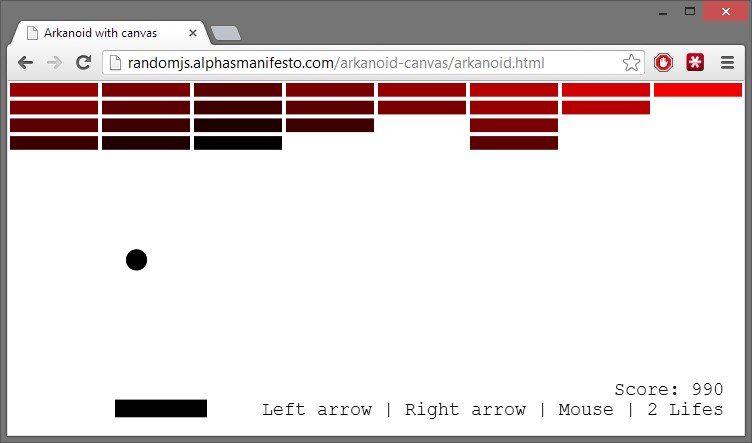
En la entrega pasada hablamos sobre cómo comenzó el juego de Arkanoid, ahora continuaremos ese camino sobre la construcción del escenario de juego.
¿Es el desarrollo de software un arte?
¿O acaso no lo es?
Hoy me venía este pensamiento a la mente: ¿es el desarrollo de software un arte? Sé que muchos estarían de acuerdo en decir que sí, pero quiero plantear la pregunta con un rigor científico, algo que la frase que comúnmente usamos no contiene.
Por lo general hablamos de una disciplina siendo un arte cuando tiene cierta belleza en sí (apreciada o inapreciada) y cuando requiere de mucha habilidad para hacerlo bien. Sin embargo, para que algo sea considerado arte realmente, hay otros requisitos. No soy un experto en el tema, pero quería intentar darle una mirada a esta pregunta y ver a dónde me lleva.
Programando Arkanoid - Parte 1
Cómo hacer un pequeño juego en JavaScript y HTML5 canvas

Haciendo ya mucho tiempo que no trabajaba en JavaScript sin la utilización de ningún framework, me propuse crear algo simple que a la vez fuera divertido. Pensé en algunas opciones y la ganadora fue un juego de Arkanoid (que, ahora me entero, es una de las tantas copias del Breakout, y para mi el nombre original siempre fue Arkanoid, en fin).
El resultado final lo pueden ver aquí y el código fuente está en mi repositorio de GitHub, pero no es tanto el resultado sino el viaje lo que fue interesante, y quiero describir las cosas que aprendí en ese camino.
Vengan y acompáñenme en mi viaje.
Alpha's Manifesto ahora tiene menú configurable
Y cómo agregar propiedades a menús

Como parte del proceso de dejar el theme listo para publicar, estuve trabajando en el Wordpress Theme Testing. El proceso es largo y detallado, y la documentación también, pero yo estoy trackeando mi progreso en este issue en Github. Una de las partes es lograr que los menúes de navegación sean configurables, y es algo que se cumplió hoy para Alpha’s Manifesto.
La prueba de la pizza
La versión casera de pruebas de carga cognitiva

Hace tiempo atrás, en MakingSense tuvimos la oportunidad de trabajar en el desarrollo de una aplicación móvil. No sólo era para una empresa grande, sino que la aplicación iba a ser mostrada en vivo por Microsoft en la presentación //BUILD 2012 junto a Rackspace. Mi historia tratará sobre otra cosa, pero si les interesa, pueden leer más sobre eso en el blog de MakingSense, o asimismo en el blog de Rackspace.
Participé de este proyecto a pesar de muchos factores internos que lo dificultaban, pero me alegra haberlo hecho porque tenía características muy interesantes. Al comienzo de dicho proyecto, obtuvimos los requerimientos y analizamos sistemas de Rackspace para tener más contexto sobre lo que teníamos que hacer. En una de esas oportunidades, realizamos una reunión sobre alcance, diseño y experiencia de usuario.
Auriculares y conversores digitales-analógicos
La búsqueda del sonido perfecto
Siempre fue de mi filosofía que si uno pasa mucho tiempo en una determinada actividad, debe hacer toda la inversión posible para que sea muy disfrutable. Es muy parecido a la Ley de Amdahl: siempre conviene invertir en mejorar las partes más grandes y, como aconsejan muchos sistemas de productividad, solucionar los problemas más graves primero.
En mi caso, la cuestión era relativa a la música. Prácticamente todo el tiempo estoy escuchando música, así sea mientras trabajo, mientras me divierto, mientras leo algo, o simplemente de fondo mientras hago algo más. Tener una buena experiencia mientras escucho música iba a ser, entonces, para mi un cambio muy grande en la forma en la que puedo apreciarla.
Para aquellos que no conozcan mis gustos musicales, se trata de estilos de música en donde realmente se hace un uso continuo de la banda de frecuencias disponibles. Pasando por el heavy metal y el metal sinfónico, terminando en el power metal, el electro dark y el dubstep. Este es el tipo de música (aunque no los únicos) en donde ser escuchados con buena y con mala calidad dejan ver dos obras completamente distintas, y como siempre digo “hechas para ser escuchadas a alto volumen”.
La visualización y el espiritismo
¿Por qué es tan importante visualizar?

Aparentemente, visualizar no es para todos. No me refiero a imaginar cosas, sino a literalmente poder visualizarlas, como si estuvieran frente a los ojos. Esta es una habilidad/fenómeno llamada Closed-eye hallucination, o closed-eye visualization. Aparentemente, cuando llegan a ser lo suficientemente vívidos como para parecer objetos reales, reciben el nombre de Remote Viewing, bajo la premisa que uno está en el plano espiritual interactuando con objetos que no están físicamente delante de uno.
Para un poquito más de background, hay muchos niveles a los que esto puede ocurrir, y no es común que ocurra en la gente. Los primeros niveles son visualización de colores y un poco de ruido o variación en los tonos del color que realmente se ve. Estos no deben ser confundidos con las pequeñas manchitas que corresponden al líquido de la córnea o a suciedad en el ojo. Estos son totalmente normales y ocurren muy frecuentemente, pero los siguientes niveles, en donde ya se involucran objetos de cierta complejidad, o incluso superposición de dichos objetos con objetos del mundo real solo puede ser alcanzada por la mayoría de la gente con el uso de psicotrópicos. Para una minoría de la gente, esta habilidad puede desencadenarse de forma natural y hasta voluntaria.
