VS2012, día cuatro
Videos resumidos luego del release oficial
Introducción
Ya casi llegando al final de esta investigación sobre qué tiene Vs2012 para ofrecernos, estoy ya probando la versión oficial, ya lista para trabajo en producción. Mucho de lo que encontré en ella no es una sorpresa para mí, y mis entregas anteriores se hicieron desde el Release Candidate. Hay muchos más cambios que ocurrieron entre ese RC y la versión final, algunas superficiales (como la pantalla de Start Page), otras debo descubrirlas aún.
Hay muchos más videos al respecto que dejaré a disposición de ustedes, pero esta vez, en lugar de agrupar el contenido por video, lo haré por funcionalidad y dejaré las referencias al final. Sin embargo, voy adelantando que muchos de ellos vienen directamente de Visual Studio 2012 Premium and Ultimate Overview de Channel 9, y del blog de Scott Hanselman.
VS2012, día tres
Novedades de VS2012 en Videos
Hoy tomé una aproximación distinta. Me acerqué a conocer qué hay de nuevo en Visual Studio de una manera no tan exploratoria sino siguiendo lo que Microsoft tiene para contar al respecto. Desde mi última prueba, algunos cambios de nomenclatura ocurrieron. Ahora VS11 se llama VS 2012, y Metro se llama Windows 8 UI (hasta que le encuentren un mejor nombre).
Empecé con una serie de videos de Channel 9. A continuación están los videos más jugosos sobre Visual Studio 11 (2012) y detalle resumido de cada uno.
La confianza por el equipo
El manual de Nick Fury para coordinar equipos
Cuando escribí mi review de la película Avengers mencioné lo siguiente:
Nick Fury es el coordinador de ese movimiento [Avengers defendiendo al mundo], y con su actitud de badass se encarga de dejar claro qué es lo que estamos enfrentando y qué es lo que él está dispuesto a hacer.
De hecho, ese último punto me gusta mucho y lo usaré como referencia luego. Se nota mucho como él, creyendo en su grupo a pesar de las deficiencias del mismo, pone en peligro mucho de su persona y de su carrera personal para permitirles hacer lo suyo. Ya habrá otro post sobre eso.
Esta parte de la película (no se preocupen, no arruinaré la trama) me trajo una anécdota muy interesante y algo que quiero destacar sobre la forma en la que MakingSense busca hacer su trabajo. En esta historia, el Consejo (autoridad) no creía que los Avengers fueran la solución y deciden hacerlos de lado, haciendo caso omiso de las recomendaciones de Nick Fury y sus palabras de esperanza. Cuando ellos, de forma determinante, deciden que el grupo de Nick no tiene nada que hacer, él deja todo de lado. A riesgo de perder su carrera, ser acusado de traición y hacer fracasar toda la operación, él toma un lanzacohetes y elimina un avión del Consejo.
¿Qué mejor forma de demostrar que **tenemos confianza en nuestro equipo **que tomar un lanzacohetes y defender al equipo, arriesgando todo?
CommonLibrary.NET
Don't repeat yourself
En cierto punto en el camino de evolución de una compañía o un desarrollador, se encuentra como hecho el estar siempre re-haciendo las mismas partes, o reutilizando partes comunes que alguna vez ya se usaron para un proyecto anterior. Esto es muy común, y ciertamente no es algo malo. De hecho, es deseable, y en el ámbito recibe el nombre de DRY principle.
The Lean Startup
Cómo los entrepeneurs de hoy usan la innovación continua para crear negocios exitosos
The Lean Startup es no sólo el título del nuevo libro de Eric Ries, sino además el nombre del movimiento que él inició intentando reestructurar la forma en la que se ve al entrepeneurship y a la innovación dentro del mundo que vivimos. Este movimiento tiene su sitio principal en el sitio de The Lean Startup.

Quizá más conocido por ser uno de los co-fundadores de IMVU, Eric Ries, quien es activo en su blog Lessons Learned y en su cuenta de twitter, intenta con este libro desmitificar al proceso de las startups y a toda la especulación que rodea al mundo de los entrepeneurs, y exponer procesos y maneras en la que se puede tratar con la gran incertidumbre en una startup.
Eric cuenta en su libro que las startups pueden existir en varios entornos distintos, incluso en grandes organizaciones, pero todas tienen algo en común: intentan innovar en entornos con gran incertidumbre. En base a eso, y en base a las historias que se han escuchado de éxitos, él nos cuenta cómo evitar ser uno de los tantos fracasos (esos de los que nunca se cuentan anécdotas) e introduce herramientas para trabajar y disminuir esa incertidumbre, utilizando toda la rigurosidad del método científico en cuanto a resultados, procesos y producto.
Muchas de las ideas y herramientas que él introduce no son nuevas – y él así lo reconoce – pero unificadas pueden ser una forma poderosa y segura de enfocar el trabajo a resultados, y de saber que vamos por el camino correcto, algo que debe saberse cómo asegurar. Su aporte es justamente esa: lograr integrar varias metodologías de campos dispares para tener métodos fiables cuando el ambiente de trabajo no lo es.
Everything that does not contribute to the final result is a form of waste.
Herramientas como lotes pequeños (small batches), cajas de arena (sandboxes) para experimentación, métricas segmentadas, la regla de los cinco “porqués” (the five Whys), reuniones de decisión de cambio vs. perseverancia (pivot or persevere meetings) y otras tantas que él nos explica cómo aplicar, y nos muestra como se pueden utilizar en una buena cantidad de industrias. Muchos ejemplos vienen del mundo del software, muchos de la industria automotriz, y de áreas más variadas como la educación, así asegurando que estas son útiles de forma multidisciplinaria. Otros ejemplos vienen de startups pequeños y otros de empresas grandes o gobiernos. Historias interesantes y cautivadoras sobre como IMVU llegó a ser cómo es hoy desde el fracaso que fue en sus primeros años, cómo Groupon comenzó con solo un blog hasta convertirse en la empresa multinacional que hoy conocemos, cómo Toyota quiso cambiar el mundo con técnicas anti-intuitivas para la industria en la que compiten y tantas otras historias forman parte de las enseñanzas basadas en casos reales y con lecciones que aprender.
Executing the wrong plan correctly from start to finish is the perfect way to achieve failure.
Este, a ser sincero, es un muy buen libro y deja claro un método muy simple que puede aplicarse en prácticamente cualquier aspecto de nuestra vida. Sólo le critico ser un poco repetitivo, en pos de asegurarse que el lector comprenda la importancia de algunas prácticas, y dejar cuestiones abiertas a la discusión (por ejemplo, el manejo del conocimiento y del aprendizaje en grupos multitudinarios). Sin embargo, este ensayo es un comienzo en este movimiento aún inexplorado, y como tal, es ya un primer paso muy avanzado.
Le doy 4 de 5 zorrinitos, bien ganados.
Soy un zorrinito entrepeneur.
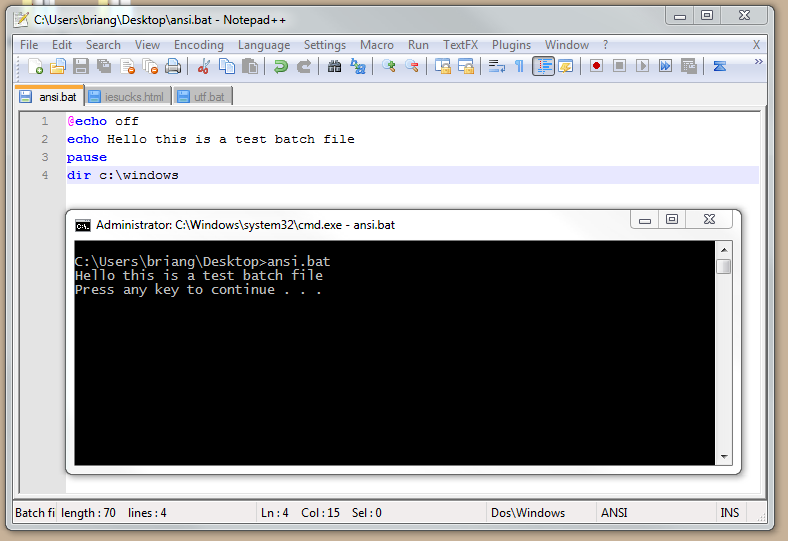
Las características no tan conocidas de los batch files
Unleash the power of .bat!

Para los que trabajamos en Windows, es bastante común que en algún momento u otro terminemos automatizando alguna tarea a través de batch files. Por supuesto, aquellos que también trabajamos con Windows desde hace tiempo (incluso desde los tiempos de DOS) seguramente no les tengamos mucha confianza por que estaban bastante limitados.
Por suerte para nosotros, ese ya no es el caso, y los batch files contienen una buena cantidad de habilidades que los hacen una herramienta muy valiosa. Personalmente opino que no llegan al nivel de un shell script, pero aún así nos permiten hacer muchas cosas.
Para una buena mirada a varias características que por lo general no obtienen la atención merecida, miremos el post de StackOverflow Hidden features of Windows Batch Files, que de seguro nos dará una nueva visión de lo que podemos y no podemos hacer.
Soy un zorrinito batch.
Priming
Alias: el _Inception_ de los ingenieros sociales.

El mes pasado en la entrega del newsletter de Social-Engineer.org (Volumen 03, Entrega 33) me enteré de un concepto llamado Priming. Este concepto es muy parecido a lo que se hizo popular con la película Inception (El Origen), en donde alguien le siembra una idea a alguien más para dejarla aflorar y entonces hacer uso de las ventajas que esa idea nos da, haciéndole creer a alguien más que es una apreciación puramente propia.
Bueno, no es tan exactamente así. El artículo nos cuenta cómo el priming _(primado _en español) puede y es usado por vendedores y políticos para generar asociaciones entre elementos que comúnmente no relacionamos, o que simplemente no tienen relación, pero de estarlo afectan la forma en la que los vemos. El mejor ejemplo son el de las encuestas llamadas Push Poll, una encuesta en donde el propósito de la misma no es realmente obtener información de los encuestados sino forjarles una idea internamente.
Por supuesto que esto también puede ser usado a nuestro favor, y el artículo explica algunos puntos a ser tenidos en cuenta. Un estudio psicológico más profundo en el tema nos revelará otros factores que están relacionados para poder utilizarlo más eficientemente.
Soy un zorrinito primado.
OneFeat
Completar misiones tomando fotografías
OneFeat es una aplicación con el motto de “Play Life. Level Up.” El concepto del juego es ayudarnos a salir a conocer el mundo y a compartir nuestras experiencias, a través de fotografías. Cada fotografía que publiquemos estará relacionada a una misión del juego, que nos permitirá avanzar en el mismo a otras misiones.
Las misiones son también propuestas por los propios usuarios y podemos elegir cuáles aceptar y cuáles no. Nuestra galería de logros de por sí se convertirá en una buena cantidad de anécdotas a compartir, y este es, ciertamente, uno de los pocos juegos que nos obligan a salir al mundo a conocer.
Soy un zorrinito fotógrafo.
jQuery Novice to Ninja
Manos a la obra desde lo más básico

Acabo de terminar de leer el libro jQuery Novice to Ninja, de la editorial SitePoint y de los autores Earle Castledine y Craig Sharkie. Debo decir que el libro ha sido una buena elección de lectura.
Para empezar, el libro asume que el lector tiene pocos conocimientos de jQuery y de JavaScript en general, lo que hace que cualquiera, con niveles de conocimientos básicos de programación web, pueda hacer utilización de él. A pesar de eso, el libro no es lento en la forma en la que va presentando conceptos, y para aquella gente que no está divertida con la teoría y quiere poner manos a la obra: el libro está completamente planteado desde un punto de vista práctico y manos a la obra. De hecho, el libro viene con código fuente gratuito que podemos descargar para que se convierta en los ejercicios que el mismo libro propone, dándonos en los capítulos las soluciones y las explicaciones, y permitiéndonos replicar para asegurar nuestro conocimiento.
Pensé al principio que comenzar desde conceptos básicos sería un mal signo, porque seguramente estarían permitiendo malas prácticas filtrarse para explicar determinadas características, pero este libro probó que yo estaba equivocado: siempre se refuerzan las buenas prácticas (y se explica por qué) y el libro hace un esfuerzo considerable por mostrarnos la buena importancia del progressive enhancement, del cual seguramente escribiré más adelante.
Efectivamente, el libro termina en las facetas más avanzadas de jQuery, incluyendo Theming y Plugins. A estos dos les dedica muy poca longitud y detalle, en comparación al resto de las temáticas. Plugins fue cubierto, de forma implícita, en el resto del libro cuando hablaba de namespacing y scoping (también buenas prácticas) y theming fue algo que básicamente no se tocó. También se cubrió ligeramente jQuery Mobile. Estas últimas parte fueron un poquito decepcionante por lo corto de las explicaciones, pero aún así estuvieron presentes.
Notesé que el libro es sobre jQuery y no sobre JavaScript, por lo que si esperaban ver patrones avanzados de JavaScript y modularización, programación funcional, currying y cosas así… este no es su libro. Aún así, para alguien que se dedica a desarrollo frontend y especialmente alguien que quiere entrenarse en esta librería, utilizando buenas prácticas y manos a la obra, es un libro esencial.
Le doy 5 zorrinitos.
$(‘#zorrinito’).soy();
Mobile: ¿Web o lenguajes nativos?
Sobre cómo elegir la tecnología correcta
Cuando una organización, por grande o pequeña que sea, quiere comenzar su presencia en el mercado mobile, hay una pregumta que siempre surge y que muchas veces no les resulta fácil resolver. ¿Qué es más conveniente: utilizar tecnologías web y sus capabilidades para llegar a todos los dispositivos, o utilizar el framework propio de los dispositivos para utilizar todo el potencial que ellos ofrecen?
Está claro que una solución web puede hacer uso de todas las nuevas tecnologías, incluyendo HTML5, CSS3, las nuevas versiones de JavaScript y una variedad de trucos que muchos programadores conocen, pero utilizar el lenguaje nativo de los dispositivos hace que nada sea imposible. Entonces, ¿cuál es la más apropiada?
Como siempre, la respuesta correcta no es absoluta, sino que varios factores juegan al momento de una desición estratégica. Primero, consideremos los beneficios y problemas de cada elección, lado a lado.
| Web (HTML, JS, CSS) | Lenguaje nativo | |
| A favor |
|
|
| En contra |
|
|
Existe una tercera opción que he elegido no listar: los híbridos. Son compañías o frameworks que aseguran la llegada a una mayoría de dispositivos, solucionando la necesidad de aprender distintos lenguajes. Sin embargo, estas soluciones por lo general son tercerizadas (es decir, corren la aplicación por su cuenta), o son wrappers (es decir, toda nuestra aplicación corre dentro de otra aplicación que ellos proveen) o simplemente revierten a aplicaciones HTML sin demasiado poder. El mercado todavía está surgiendo para estos frameworks y hay resultados muy variados con ellos aún, razón por la cual he elegido dejarlos fuera de la consideración de hoy.
Tomar una decisión según cuál opción tenga más ítems de su lado puede parecer una solución fácil, pero realmente no es la más sabia. La decisión debe alinearse con los objetivos estratégicos de la organización, incluyendo el mercado destino, el tipo de usuario que se espera tener, los recursos disponibles para afrontar el desarrollo, y el tipo de llegada que la aplicación desea tener.
Como un buen ejemplo, muchas empresas grandes quieren entrar al mercado mobile, y deben hacer algo digno de su nombre, pero quieren tener presencia en todos los dispositivos. Al mismo tiempo, startups pequeñas quieren hacer una inversión pequeña para aproximarse al mercado. En estos casos la mejor opción será web, excepto que requieran capacidades especiales (como acceso a la red celular, o acceso USB, etcétera).
En los otros casos, o cuando el público destino es un conjunto de usuarios muy particular, las soluciones nativas pueden ser las más apropiadas. Por ejemplo, cuando el usuario serán oficiales de seguridad de una empresa, haciendo uso de la cámara o acelerómetro del teléfono, las organizaciones pueden decidir que tal o cuál marca de dispositivo con tal o cuál versión será la apropiada y reducir el desarrollo a un sólo lenguaje.
