Programando Arkanoid - Parte 2
El escenario de juego y el jugador en él

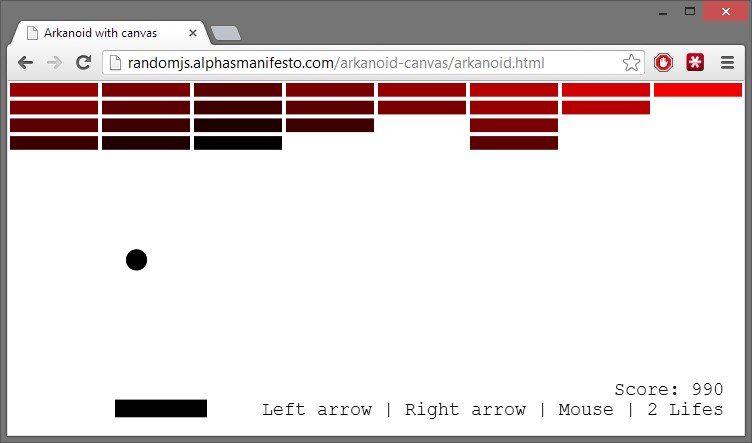
En la entrega pasada hablamos sobre cómo comenzó el juego de Arkanoid, ahora continuaremos ese camino sobre la construcción del escenario de juego.
¿Es el desarrollo de software un arte?
¿O acaso no lo es?
Hoy me venía este pensamiento a la mente: ¿es el desarrollo de software un arte? Sé que muchos estarían de acuerdo en decir que sí, pero quiero plantear la pregunta con un rigor científico, algo que la frase que comúnmente usamos no contiene.
Por lo general hablamos de una disciplina siendo un arte cuando tiene cierta belleza en sí (apreciada o inapreciada) y cuando requiere de mucha habilidad para hacerlo bien. Sin embargo, para que algo sea considerado arte realmente, hay otros requisitos. No soy un experto en el tema, pero quería intentar darle una mirada a esta pregunta y ver a dónde me lleva.
Programando Arkanoid - Parte 1
Cómo hacer un pequeño juego en JavaScript y HTML5 canvas

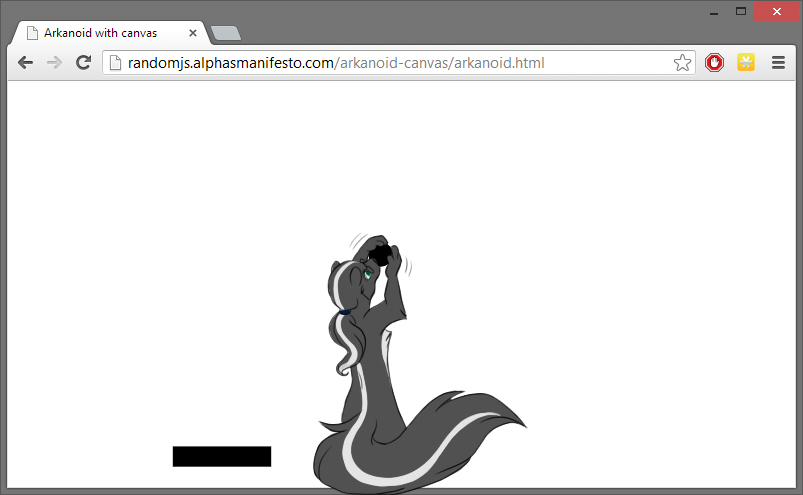
Haciendo ya mucho tiempo que no trabajaba en JavaScript sin la utilización de ningún framework, me propuse crear algo simple que a la vez fuera divertido. Pensé en algunas opciones y la ganadora fue un juego de Arkanoid (que, ahora me entero, es una de las tantas copias del Breakout, y para mi el nombre original siempre fue Arkanoid, en fin).
El resultado final lo pueden ver aquí y el código fuente está en mi repositorio de GitHub, pero no es tanto el resultado sino el viaje lo que fue interesante, y quiero describir las cosas que aprendí en ese camino.
Vengan y acompáñenme en mi viaje.
Alpha's Manifesto ahora tiene menú configurable
Y cómo agregar propiedades a menús

Como parte del proceso de dejar el theme listo para publicar, estuve trabajando en el Wordpress Theme Testing. El proceso es largo y detallado, y la documentación también, pero yo estoy trackeando mi progreso en este issue en Github. Una de las partes es lograr que los menúes de navegación sean configurables, y es algo que se cumplió hoy para Alpha’s Manifesto.
La prueba de la pizza
La versión casera de pruebas de carga cognitiva

Hace tiempo atrás, en MakingSense tuvimos la oportunidad de trabajar en el desarrollo de una aplicación móvil. No sólo era para una empresa grande, sino que la aplicación iba a ser mostrada en vivo por Microsoft en la presentación //BUILD 2012 junto a Rackspace. Mi historia tratará sobre otra cosa, pero si les interesa, pueden leer más sobre eso en el blog de MakingSense, o asimismo en el blog de Rackspace.
Participé de este proyecto a pesar de muchos factores internos que lo dificultaban, pero me alegra haberlo hecho porque tenía características muy interesantes. Al comienzo de dicho proyecto, obtuvimos los requerimientos y analizamos sistemas de Rackspace para tener más contexto sobre lo que teníamos que hacer. En una de esas oportunidades, realizamos una reunión sobre alcance, diseño y experiencia de usuario.
Auriculares y conversores digitales-analógicos
La búsqueda del sonido perfecto
Siempre fue de mi filosofía que si uno pasa mucho tiempo en una determinada actividad, debe hacer toda la inversión posible para que sea muy disfrutable. Es muy parecido a la Ley de Amdahl: siempre conviene invertir en mejorar las partes más grandes y, como aconsejan muchos sistemas de productividad, solucionar los problemas más graves primero.
En mi caso, la cuestión era relativa a la música. Prácticamente todo el tiempo estoy escuchando música, así sea mientras trabajo, mientras me divierto, mientras leo algo, o simplemente de fondo mientras hago algo más. Tener una buena experiencia mientras escucho música iba a ser, entonces, para mi un cambio muy grande en la forma en la que puedo apreciarla.
Para aquellos que no conozcan mis gustos musicales, se trata de estilos de música en donde realmente se hace un uso continuo de la banda de frecuencias disponibles. Pasando por el heavy metal y el metal sinfónico, terminando en el power metal, el electro dark y el dubstep. Este es el tipo de música (aunque no los únicos) en donde ser escuchados con buena y con mala calidad dejan ver dos obras completamente distintas, y como siempre digo “hechas para ser escuchadas a alto volumen”.
La visualización y el espiritismo
¿Por qué es tan importante visualizar?

Aparentemente, visualizar no es para todos. No me refiero a imaginar cosas, sino a literalmente poder visualizarlas, como si estuvieran frente a los ojos. Esta es una habilidad/fenómeno llamada Closed-eye hallucination, o closed-eye visualization. Aparentemente, cuando llegan a ser lo suficientemente vívidos como para parecer objetos reales, reciben el nombre de Remote Viewing, bajo la premisa que uno está en el plano espiritual interactuando con objetos que no están físicamente delante de uno.
Para un poquito más de background, hay muchos niveles a los que esto puede ocurrir, y no es común que ocurra en la gente. Los primeros niveles son visualización de colores y un poco de ruido o variación en los tonos del color que realmente se ve. Estos no deben ser confundidos con las pequeñas manchitas que corresponden al líquido de la córnea o a suciedad en el ojo. Estos son totalmente normales y ocurren muy frecuentemente, pero los siguientes niveles, en donde ya se involucran objetos de cierta complejidad, o incluso superposición de dichos objetos con objetos del mundo real solo puede ser alcanzada por la mayoría de la gente con el uso de psicotrópicos. Para una minoría de la gente, esta habilidad puede desencadenarse de forma natural y hasta voluntaria.
Universal Principles of Design
Universal Principles of Design es un libro más que recomendable sobre conceptos de diseño en general: no se limita ni al software ni al diseño de productos físicos. De hecho, ni siquiera se centra tanto en el diseño como en los conceptos que están detrás de los buenos diseños, a quienes les da la atención principal.
Responsive Web vs. Mobile Web
¿Qué son y cuándo usar cada uno?

Ahora que el mundo web se ha acelerado de forma increíble, CSS3 y HTML5 son más y más poderosos cada día. Una de las características que trajo CSS3 son media queries, que habilitan un nuevo tipo de sitio llamado responsive web. ¿Qué es esto y cómo nos afecta?
Alpha's Manifesto deployment
Open source & automatic deployments
Aquí hay dos noticias en realidad: Por un lado, Alpha’s Manifesto, el theme de este blog, es ahora open source (work in progress) y por otro lado, logré configurar deployments automáticos para cuando ocurran cambios en este theme.
