ELMAH
Error Logging Modules and Handlers for ASP.NET
ELMAH es un proyecto hosteado en Google Code bajo la licencia Apache 2.0, que automáticamente se inserta en nuestro código para darnos un tratamiento mucho más complejo de errores, incluso de aquellos que surgen de forma inesperada (que, filosóficamente hablando, debería ser la mayoría de ellos).
Cabe aclarar que las características que ELMAH provee out-of-the-box son:
- Loggeo de todas las excepciones no atrapadas
- Una página para remotamente ver un log de las excepciones
- Una página para remotamente ver los detalles de las excepciones
- Ver el yellow screen of death original
- Notificaciones por email
- Notificaciones por RSS
Cabe destacar que se sabe que ELMAH tiene ciertos problemitas en integrarse a aplicaciones ASP.NET MVC, específicamente por la forma en que se tratan algunos errores, pero tienen una solución aceptable, como explican en What are the definitive guidelines for custom error handling in ASP.NET MVC 3? (Lástima que la pregunta original nunca se respondió de forma completa.)
Si les interesa una respuesta más apropiada a esa pregunta (cómo deben tratarse las excepciones), les recomiendo un link compartido por JM, 15 Best Practices for Exception Handling, muy recomendable.
Soy un zorrinito excepcional.
ASP.NET: Transfiriendo información entre páginas
8 formas comunes, en ASP.NET
Este es un problema común y por eso me pareció apropiado hacer un poquito de difusión a este link en particular que encontré entre los Enlaces interesantes número 66 de VariableNotFound. Muy apropiado, el artículo se titula Eight Different Ways to Transfer Data from One Page to Another Page (por Dios, son feas las páginas de EggheadCafe). Como bien aclara el mismo artículo, hay más formas de hacer eso, pero creo que estas primeras ocho son las aproximaciones más comunes, e incluso muchas independientes del lenguaje. Cada una de ellas tiene consideraciones que no se mencionan en el artículo, pero aún así es bueno como referencia rápida.
Soy un zorrinito transferido.
Selectores CSS4
No está el 3, vamos por el 4!
Síp, los selectores CSS4 ya hicieron su apareción en uno de los primeros drafts de la W3c en septiembre del 2011. Sin embargo, les falta un buen camino para que siquiera vayan a implementarse en cualquier navegador, por lo que no están listos para ser usados, ni siquiera para ser probados.
Hay muchos pseudo-selectores y unos cuantos selectores en sí, y si prefieren una versión resumida, pueden visitar el artículo de Meet the CSS4 selectors, pero en el fondo les recomiendo leer el draft de la W3C y hacerse agua la boca con lo fácil que va a ser aplicar estilos.
(vía los Enlaces interesantes número 65 de VariableNotFound)
Soy un zorrinito estilizado.
Backbone.js

Hace un tiempo ya que en nuestro equipo estamos integrando Backbone.js a nuestros proyectos. La idea tras backbone.js es, como su nombre lo indica, ser la columna vertebral del código javascript frontend, de forma que todo trabaje sobre una estructura centralizada y permita al código no ser un desastre auto-destructivo o conflictivo cuando los proyectos crecen. Esto se da mucho en aplicaciones con mucha interacción de usuario, y es importante para una aplicación compleja poder tener el código organizado. Backbone le da una estructura al código del tipo MVC en donde podemos diferenciar datos, de presentación de los mismos y de elementos que controlan la interacción entre ambos.
Ahora, el problema con backbone es que es un poco difícil de aprender. Tiene mucha estructura, poca documentación y no todo es obvio. Gracias a AM y a SC que me han compartido estos documentos útiles: Backbone Fundamentals y Backbone Patterns.
Toda esta temática queda muy acorde a The Seven Deadly Sins of JavaScript Implementation, en donde backbone.js se encarga de un par de pecadillos.
Soy un zorrinito frontend.
**UPDATE: **For English readers, you may check out this Backbone.js Introduction and Resources.
Git, Parte 1
Un fauvista con cubiertos de gala
No hace mucho que, gracias a un proyecto paralelo a mi trabajo, estoy aprendiendo a usar Git. Encontré que es una herramienta sumamente compleja y flexible, distribuida y rápida.
Un poquito de historia
Git, para quién no lo sabe, es un sistema de control de versiones, distribuído, enfocado en la velocidad, y que fue desarrollado por Linus Torvalds exclusivamente para el desarrollo de Linux, luego dejándolo libre para su uso indiscriminado. La historia es algo humorística, ya que, en pocas palabras, Linus decía que todos los sistemas de control apestaban de una forma u otra, y quiso hacer algo que fuera bueno de verdad. Quizá no estén de acuerdo con que sea tan superior, pero tienen que aceptar que es realmente radical. Si no saben por qué, sigan leyendo.
Con su primer release en el 2005 y ganando más popularidad en la actualidad, Git ha probado ser eficiente y un buen recurso para el control de versiones. Mejor aún, para el programador.
De qué va a tratar esto
Soy un novato todavía, pero quiero compartir mis pequeños avances con Git como para que los demás puedan aprender conmigo. Suelo trabajar mucho en Windows y si bien mis primeras experiencias fueron con Git Extensions, al final el uso de la consola terminó siendo mucho más efectivo. Git Extensions mismo viene con una consola y si están en Linux, hay versiones de Git de sobra que pueden utilizar.
Nuevamente, decía que soy solo un novato por ahora, y si bien creo tener razón en lo que voy a afirmar, entiendo que puedo estar totalmente equivocado. Sientansé libres de contactarme y corregirme. Estoy dispuesto a hacer crecer esto todo lo que sea necesario, o de hacer muchas entregas como para aportar información interesante. No sé en qué terminará esto, pero mientras más informativo, mejor.
La filosofía de Git
Git, a diferencia del resto de los sistemas de control de versiones, funciona de una forma tan granular que nos permite generar nuestro propio proceso en lugar de adaptarnos a un proceso estándar. Hay quienes prefieren trabajar de alguna forma y quienes prefieren trabajar de otra, pero una vez que se entiende bien la filosofía de Git, es todo , en el fondo, lo mismo. Comencemos.

La filosofía de Git, en pocas palabras, es de apartarse del trabajo diario del programador (o diseñador, o lo que sea que hagamos) y dejarnos hacer nuestro trabajo. Git se encargará, cuando se lo indiquemos, de identificar las diferencias, y de convertirlas en cambios graduales que querremos versionar de forma conjunta o de forma separada. Cambiar un archivo dos veces no implica un único cambio. Cambiar varios archivos no implica cambios separados. Todo queda a nuestra discresión.
Y eso es parte de lo importante: Git nos permite hacer nuestros cambios de una forma “ordenada” y hasta semántica. (Me gusta mucho últimamente esa palabra.) Podemos dar determinado significado al progreso de nuestros cambios, de forma que tengamos controlado cuando podemos volver atrás y cuándo podemos seguir adelante. Cabe destacar que ambos son posibles en cualquier punto de nuestro trabajo. Más adelante se darán cuenta de por qué digo esto.
Para aquellos que estábamos acostumbrados a VSS, TFS o SVN, nos daremos cuenta de que es algo distinto. Quizá los que usaban SVN desde la consola lo encuentren, en algo, similar, pero la filosofía en la que se manejan los cambios es totalmente distinta. Se darán cuentas que cosas que por lo general son imposibles de hacer, son totalmente naturales, y de hecho, se hacen todo el tiempo. Esa es, en pocas palabras, la filosofía de Git: No ponerse en el camino del programdor. Ser una herramienta, no un obstáculo.
Un sistema distribuído
Distribuído, cloud computing y todo lo demás es un término exageradamente abusado hoy en día. Todos sabemos las ventajas que esto tiene y en general por qué convienen (o por qué no). En el caso de Git, es realmente una ventaja, y no tenemos por qué sufrirla si un sistema distribuído no nos conviene.

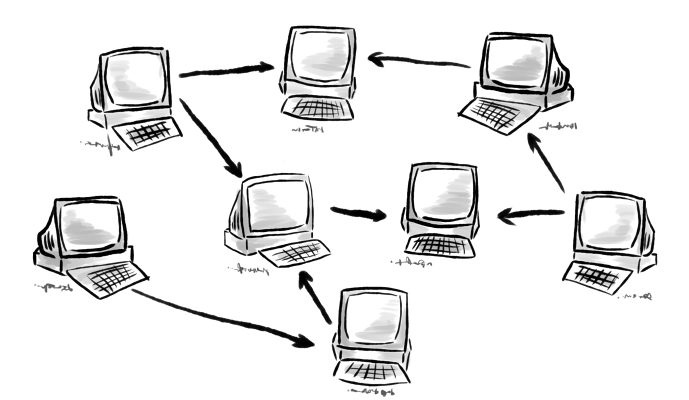
Que Git sea distribuído significa que no hay ningún repositorio central, ninguno vale realmente más que otro. Por supuesto, muchas veces nuestra organización hace que hagamos de uno de ellos el repositorio central, pero cualquiera de ellos podría hacerlo, y esto significa que los repositorios centrales también pueden invertir su rol de a ratos. Supongamos que Alice y Bob se copian un repositorio central de Carlos (esto se llama clonar). Ambos trabajan sobre A y B, pero Carlos también sigue trabajando en C. Si Bob quiere obtener la última versión de todos ellos (así convirtiéndose en un repositorio central por un momento), sólo tiene que “jalar” los datos (pull) desde los repositorios A y B. Cualquiera de ellos puede hacer lo mismo.
Mejor aún, con los permisos necesarios, cualquiera de ellos puede “empujar” cambios (push) a los otros repositorios. Claro, que si no hubiera reglas, todo sería un descontrol, pero Git nos permite acomodar la organización como mejor queramos. Los repositorios son gratis, ocupan poco espacio y pueden clonarse infinidad de veces.
Se imaginan que con una característica tal, cada repositorio copia es, en cierta forma, un backup del repositorio central (o del que designemos como repositorio central). Cada cambio puede pasar por un proceso separado y por una cantidad de repositorios distinta hasta llegar a estar presente en todos lados. “Qué desastre!”, pensarán. Y eso les comienza a dar la idea más importante: Git es una herramienta muy avanzada, podemos realmente hacer desastres catastróficos con ella, pero también podemos hacer procesos elegantes y simples, sin comprometer las necesidades.
Un ejemplo real: en un proyecto en el que actualmente estamos trabajando, A, B y yo (yo seré C), tenemos un repositorio central en GitHub, online. Cada uno de nosotros tiene su fork (copia) del mismo repositorio también en GitHub, y a la vez, cada uno de nosotros tiene una copia local. Todos trabajamos en la copia local, hacemos nuestros branches, commits, etc. Cuando es necesario, empujamos nuestras cosas a nuestro repositorio de GitHub, de forma que ambos están sincronizados. Cuando el momento es el apropiado, enviamos pushes al repositorio central. Cada uno de nosotros tiene acceso al repositorio central de la misma forma que al suyo, lo cual permite muchas veces arreglar errores del pasado (sí, Git permite eso) pero en general, esta estrategia ayuda a sincronizarnos. A veces trabajamos trayendo y llevando cosas entre nuestros repositorios, sin uso del central, hasta que una característica esté lo suficientemente madura.
Dejo esto por ahora. Prefiero hacer los posts cortos y que sean muchos, a que sean grandes, largos y nadie los lea.
Soy un zorrinito distribuído.
Pro ASP.NET MVC3 Framework
Acabo de terminar de leer Pro ASP.NET MVC3 Framework, un libro de Apress, escrito por Adam Freeman y Steven Sanderson. En pocas palabras, el libro es muy bueno, no exageradamente detallado pero buena aproximación para quiénes quieran ganar un nivel principiante/intermedio en la plataforma. Determinadas características han quedado afuera, y por supuesto, detalles de la implementación del framework también. Eso habría sido material para una buena cantidad de otros libros. Este en particular está muy orientado al ejemplo práctico, y es ideal para afianzar teoría con pequeños snippets de código que la hacen práctica. Cubre algunos aspectos relacionados a esto para darle un buen contexto y es una buena opción por su precio, pero no es suficiente para el que quiera entrar demasiado profundo en los interiores de la plataforma.
El libro se divide en tres grandes partes. La primera parte, llamada Introduciendo ASP.NET MVC 3, es una explicación muy a vuelo de pájaro de qué es MVC, cómo es la aproximación de Microsoft a él y unos ejemplos básicos para demostrar la organización de una aplicación MVC. Se habla un poco de inyección de dependencia, haciendo uso de Ninject, pero su aplicación es de lo más básica y no justamente asociada a las buenas prácticas, aunque como primer paso, es bueno. Habla de DDD y de TDD, ayudado de Moq, desde un punto de vista tan superficial que no hacen impacto en el resto del contenido, pero siguen estando ahí.
La segunda parte del libro, ASP.NET MVC3 en Detalle, comienza a hablar del sistema de ruteo, de cómo se enlazan a él los controladores y las acciones, el uso de filtros (casi tocando AOP para controladores, pero no mencionándolo), uso de controladores propios, autorización, generación de un engine propio de vistas, uso de helpers, vistas parciales, acciones hijas, templates de modelos, binding de modelos, validación, AJAX, y el uso de jQuery. En estos últimos dos puntos debo hacer una aclaración: la forma en la que se implementa AJAX es todavía muy Microsoft-oriented, del estilo de hacer una receta y que todo funcione de forma mágica. Se queda muy corto para customizaciones y aplicaciones reales con lógica de cliente compleja, pero recordemos que este libro es sobre ASP.NET MVC, no sobre JavaScript. Aún así, es un buen comienzo para profundizar en otro libro.
La tercera y última parte, Entregando Projectos ASP.NET MVC 3 Exitosos, cubre varios puntos extras no exactamente de a la plataforma pero relacionados. Uno de ellos es la seguridad. Se le dedica un capítulo entero a determinados tipos de ataque y forma de evitarlos. Como los otros temas tangenciales, no es una guía definitiva, pero un buen punto para comenzar. Otro capítulo está dedicado a la autenticación y la autorización, sin mucho detalle y sin mucho ejemplo esta vez, pero pasos básicos que nos permiten conocer varias opciones distintas para las distintas situaciones que debamos afrontar. El último capítulo de esta parte se enfoca en el deployment y la generación de paquetes de instalación. Nuevamente, no contiene mucho detalle.
El libro en general es bueno como introducción y bueno como ejercicio de aprendizaje. Es detallado en el comienzo y light al final, con lo cual sus 836 páginas en realidad son un resumen de mucho más que podría cubrirse. Es un balance apropiado, con lo cual recomiendo su lectura. Le otorgo unos 4 zorrinitos.
Principios Universales del Diseño
Partiendo desde la base de lo básico
Este es otro de esos encuentros que hago en los foros de StackExchange, específicamente en el de User Experience. Aquí alguien preguntó ¿Cómo es que los bordes redondeados afectan la usabilidad?
La pregunta estaba orientada al saber el por qué los bordes redondeados son algo deseable, y de qué forma afectan a nuestra experiencia de una página web. Al mismo tiempo, también pregunta por qué la mayoría de los sitios permite que estos bordes aparezcan no-redondeados en versiones viejas de algunos navegadores, si es que es una característica tan importante.
La respuesta más votada habla de la psique humana y cómo el ser humano responde de forma más amigable a objetos redondeados. Hizo una referencia muy interesante también, basándose en el libro Universal Principles of Design, un libro que analiza desde lo más básico la experiencia de usuario en mundos más allá de la informática (incluyéndola también). Mostrando cosas como desde el diseño de juguetes, al diseño de menúes y pasando por el diseño de elevadores, este libro parece ser una de esas joyitas que iluminan más el por qué que el cómo hacemos lo que hacemos todos los días.
Soy un zorrinito especulativo.
GoMo
La iniciativa mobile de Google
Gracias a i.MicroSiervos me enteré de GoMo, una aplicación web que toma nuestro sitio y nos analiza de forma personalizada las características del mismo y nos da sugerencias para pasar al mundo mobile. Cosas como la visibilidad de la página, los links, las tecnologías utilizadas y demás, está todo disponible en un reporte de forma gratuita.
Cabe destacar que este sitio es en realidad una iniciativa de Google, con lo cual gana un poco más de renombre.
Les recomiendo también visitar el mismo sitio desde un dispositivo movil, la enorme diferencia con el sitio original realmente habla de tomar una aproximación diferente al momento de pensar en mobile.
Soy un zorrinito móvil.
Udacity
Otra iniciativa más de enseñanza online
Me encontré como noticia en ALT 1040 que Sebastian Thrun dejó Stanford para comenzar su propia iniciativa de enseñanza online, llamada Udacity. En este preciso momento se están enseñando sólo dos cursos: Cómo construir un auto que se maneja solo y Cómo construir un motor de búsqueda. Ambos están dados por Thrun y el del motor de búsqueda está también asociado con David Evans.
Se vienen nuevos cursos durante este año, que también parecen ser muy interesantes, como Sistemas Operativos, Sistemas Distribuidos, Redes, Seguridad, Algoritmos y estructura de datos, Prácticas de Ingeniería de Software, Construir aplicaciones web, etc. Nombré los cursos que están nombrados en la página al día de hoy, pero quién sabe qué traerá el futuro. Parece que por hoy está teniendo mucho éxito.
Soy un zorrinito estudioso.
Jugando con la productividad
Conseguí una lapicera dorada +20!
La gamification (…jueguización? ugh) es algo muy común y popular en estos días para aplicar a distintas actividades, y alguien en Productivity de StackExchange decidió preguntar si existen técnicas de productividad basadas en juegos. Desafortunadamente las respuestas no son muchas y no hay demasiadas opciones, pero las pocas que hay son iluminadoras.
Uno es el caso de EpicWin, una aplicación de iPhone que en base a las tareas que uno completa va ganando puntos de experiencia y subiendo su nivel, obteniendo items, y equipando así a un personaje. Sus contrapartes en el Android Market son Task XP y RLRPG.
Hubo alguien que utilizó automatización sobre su inbox para generar gráficos de productividad. Muy seguramente esté trabajando bajo la premisa de Inbox Zero, también muy útil para tener la mente y el inbox limpio.
Alguien más se basó en Pomodoro y creó un juego integrado en su sistema de tiempos. Mantiene una wishlist de cosas que le gustaría comprarse, pero sólo se lo permite cuando, tras terminar una tarea, su oportunidad de tirar los dados le favoreció. No gana todo el tiempo, pero mientras más tareas haga siempre va a tener una oportunidad extra, aumentando las posibilidades.
Soy un zorrinito jugador.
