Link del día: Minify
Tratando de retomar la periodicidad de los links del día, hoy quiero hablar de Minify. Minify es una librería PHP de código abierto autocontenida que podemos utilizar para minimizar, unificar, cachear y definir nombres propios para recursos que queremos utilizar y mejorar la performance de nuestro sitio.
La librería no sólo soporta el trabajo con CSS, JS y HTML, minimizándolo completamente, sino que además puede ser utilizado para minimizar recursos bajo un solo nombre, y mejor aún, también es extensible para que podamos servir cualquier tipo de contenido de cualquier otra fuente. De hecho, lo probé cacheando y sirviendo recursos desde un sitio propio cuando los recursos en realidad son leídos de un lugar ajeno. Las ventajas de eso son el poder servir todo el JavaScript/CSS junto incluso aunque no nos pertenezcan, y ahorramos pedidos, y evitamos que el cliente deba acceder a múltiples dominios.
Y lo mejor, ni siquiera tenemos que andar haciendo referencia a los nombres de los archivos (aunque es la forma más fácil), ya que podemos definir grupos con nombres y utilizarlos. Eso nos brinda la ventaja de poder jugar mucho con eso y con el dinamismo de nuestra aplicación.
Pero en fin, lo interesante es la forma en la que minimiza, y lo simple que es de usar. ¡Dénle un intento!
Soy un zorrinito minimizado.
Link del día: Spine.js y cómo utilizarlo
Building JavaScript Web Apps with MVC and Spine.js es un artículo muy explicativo de cómo debe ser la estructura de una aplicación MVC junto con herramientas de Spine.js que nos permitirán hacer más sólidas nuestras aplicaciones. Para aquellos que no sepan qué es MVC, aquí tienen una corta y buena explicación, y para los que no sepan cómo se usa Spine.js, también tienen un buen ejemplo.
Personalmente me gusta que la aproximación presentada es bastante limpia y lo suficientemente simple como para ser entendible sin confundir distintos conceptos. Recordemos que, aunque poco funcional, es un ejemplo para aprender de qué se trata.
Como extra, y para los más interesados, el artículo incluye una entrevista con uno de los desarrolladores de Spine y varios otros ejemplos.
Soy un zorrinito MVC.
Link del día: HTML5 Front End Framework
Para todos aquellos que necesitábamos una forma de fácilmente comenzar con trabajos en HTML5, tenemos la opción de comenzar con algo ya estructurado sobre lo que podemos hacer nuestras modificaciones a gusto.
Me he encontrado principalmente con dos opciones muy interesantes. La primera de ellas es HTML5 BoilerPlate, del cual habíamos hablado algún momento en el pasado. Básicamente es un template que podemos utilizar para arrancar rápidamente con la configuración básica de una aplicación HTML5. Ya incluye un poco de configuraciones para cacheo, optimizaciones para mobile, un framework de testing y varias cosas más.
La segunda opción es G5 Framework, que bajo el mismo concepto tiene también varios elementos sobre los que podemos pararnos para impulsar nuestro proyecto. Este además ya tiene una buena cantidad de librerías incluidas con lo que podemos inmediatamente comenzar a constriur sobre ellas, y sobre un framework CSS, útil como siempre.
Quisiera ver qué trabajos se logran con estos frameworks.
Soy un zorrinito HTML5.
Link del día: Computadoras cuánticas, a la venta
Quería dejar pasar un poco más de tiempo para poder indagar en detalle sobre esto, pero aparentemente no hay demasiada información, o al menos no más allá de lo que los fabricantes disponen para el público.
Aparentemente, hemos llegado al punto en donde la computación cuántica entró al mundo de los negocios, y hay empresas que ya disponen de estos bebés para la venta en general. Por supuesto, están un poco caros (según MicroSiervos, de donde me enteré, hablamos de unos 10 millones de dólares), y más todavía si consideramos que no son demasiado potentes todavía (128 qubits). Ah, no es para cualquier ambiente tampoco, la instalación toma algo así como un mes, en donde la mitad del tiempo son testeos de entorno para ver si nuestro cuarto (?) es lo suficientemente estable para la computación cuántica.
Sin embargo, son algo totalmente novedoso y por eso interesante, muy seguramente en poco tiempo ya tendremos modelos que sean más alcanzables y más estables para el resto del mundo, para nosotros, los no-ricos.
Si les interesa la tecnología detrás de esto, pueden visitar la misma página del producto, D-Wave One, en donde tienen varios documentos de distinto nivel técnico explicando cuál es la ciencia detrás del telón. Aparentemente, hasta hay varios papers de reconocimiento oficial por ahí.
Soy un zorrinito pobre.
Link del día: Interrelacionando datos
Para quienes es sólo una palabra difícil, interpolación significa en el ámbito de funciones matemáticas, calcular valores aproximados de datos que no tenemos realmente. Esto se lleva al punto en donde para interpolar, podemos calcular una fórmula que rige los valores con los que estamos trabajando. Cuando estas funciones realmente predicen los datos con los que estamos trabajando, logramos obtener la “regla” por la que estos valores se guían.
Y esto es interesante cuando tenemos un conjunto de valores y luego tenemos que predecir su comportamiento en el futuro. Más que nada, en casos de la vida cotidiana. ¿A qué hora estará peor el tránsito? ¿Cuántas llamadas voy a recibir en cada momento del día?
Eureqa es un software que nos permite hacer este trabajo. Tomando un conjunto de datos y permitiéndonos cierto margen de error (muchos algoritmos de interpolación los permiten) nos permite identificar con cierta exactitud una fórmula que describa el comportamiento de nuestros datos. Se hace generando distintos bloques de operaciones aritméticas que den lugar a un resultado más o menos cercano a nuestro conjunto de datos. Personalmente no reconozco si este es un algoritmo de interpolación en particular, o sólo se trata de un algoritmo de búsqueda (en pocas palabras: prueba y error).
Muy relacionado, quiero dejar un link a Google Correlate, uno de los productos de Google que ahora se encuentran en sus laboratorios, que básicamente nos devuelve cuáles son las búsquedas más íntimamente relacionadas en cuanto a números con una búsqueda que a nosotros nos interese. Como extra, nos permite loggearnos y relacionar nuestro propio conjunto de datos con los que ellos tienen de sus búsqueda. O mejor aún, podemos dibujar nuestro propio gráfico y saber qué búsquedas tuvieron esa característica de interés (por ejemplo, una curva creciente y luego decreciente, algo que a la gente ya le aburrió).
Soy un zorrinito de datos relacionados.
Link del día: Normalize CSS
A pesar de lo que parece, Normalize CSS no es lo mismo que reset CSS. El reset común vuelve todos los valores que los navegadores por defecto tienen distinto a 0, para que cualquier cambio que hagamos tenga el valor que nosotros asignemos.
Sin embargo, hay quienes realmente defienden la diferencia de estilos que cada navegador utiliza por defecto, para dar una experiencia del usuario distinta (y todavía me falta crear un post sobre el tema para exponerlo en detalle). Para ellos, Normalize CSS tiene mucho más sentido, porque no se fuerzan las propiedades a tener determinados valores, sino que sólo se normaliza todo a un estado consistente, desde el cual cada navegador utiliza sus valores por defecto.
Como extra, esta librería en cuestión también corrije varios errores comunes, o bugs que los navegadores pueden tener, y agrega ciertas mejoras de las que podemos aprovecharnos.
Soy un zorrinito normalizado.
Link del día: CSS Crush
Siguiendo con la seguidilla de links sobre CSS, hoy les traigo CSS Crush. En este caso en particular, se trata de una librería php que muy gentilmente se encarga de extender nuestras capacidades sobre CSS para evitar la repetición de código, mientras que la información que se envía al cliente es totalmente distinta.
El artículo que lo explica lo compara con otros pre-procesadores CSS que se han probado, y aparentemente CSS Crush sería el más completo de todos ellos. Debe ser server-side, debe tener la posibilidad de cachear, de utilizar variables a gusto, y CSS Crush provee todo eso y un poco más, permitiendo una generación de código muy consistente.
Soy un zorrinito preprocesado.
Link del día: En defensa de los hacks CSS
Para mi sorpresa, me encontré con un artículo de Mathias Bynens llamado In defense of CSS hacks – introducing “safe CSS hacks”. él habla e introduce el concepto de los hacks CSS. Permítanme hablar un poco sobre su idea.
él menciona que los CSS hacks son básicamente comportamiento especial que podemos invocar en cada navegador, algo que a veces es totalmente deseado, y no tiene por qué ser un problema o una mala práctica, sino que puede ser usado para muchas cosas. El uso más común que se le ha dado hoy en día es hacer “tweaks” específicos para la forma de renderización de cada navegador/versión y entonces lograr una visión consistente a lo largo de todos los navegadores.
Sin embargo, decir que tenemos control sobre el estilo de cada navegador y/o versión no necesariamente quiere decir que lo utilicemos sólo para lograr una vista homogénea. De hecho, gracias a ellas podemos utilizar determinadas características que hacen la exploración en un determinado navegador más natural dentro de las capacidades del mismo.
Esto, combinado con sentencias condicionales, hace que podamos tener mucho control sobre lo que el navegador utiliza de nuestro código.
Los dejo con el último ejemplo que el artículo plantea:
<!--[if lt IE 9]><html class="lte-ie8"><![endif]-->
<!--[if gt IE 8]><!--><html><!--<![endif]-->
.foo {
color: black;
}
.lte-ie8 .foo {
color: green; /* IE8 and older */
*color: blue; /* IE7 and older */
_color: red; /* IE6 and older */
}
Personalmente no me encuentro de acuerdo con esta propuesta, pero veo que tiene sus fundamentos. ¿Ideas? ¿Críticas?
Soy un zorrinito hackeado.
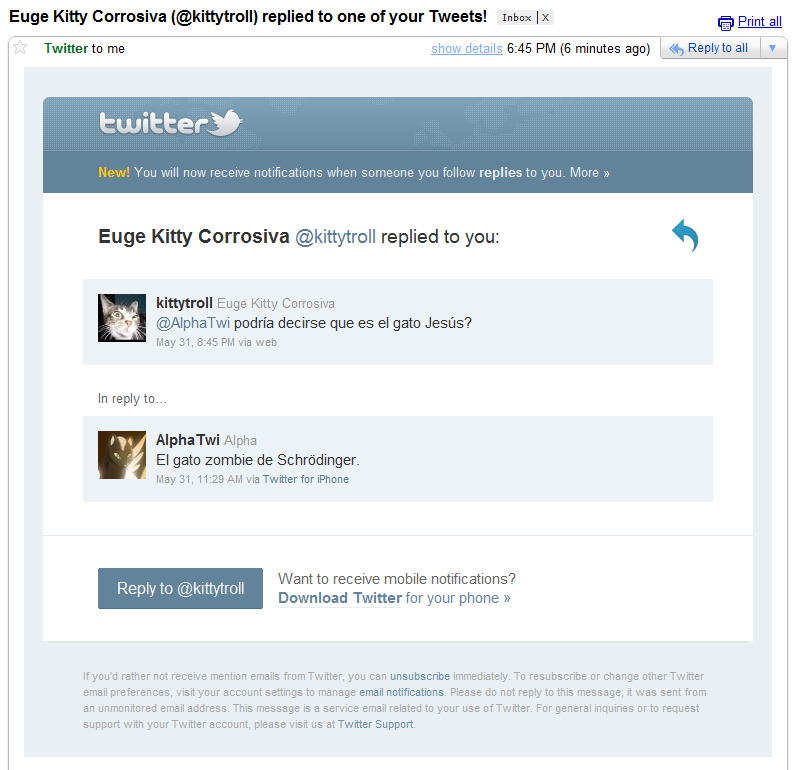
Tener una web minimalista...
… te permite hacer este tipo de cosas:

¿Acaso a alguien más le encanta la forma en la que Twitter maneja los emails? Me agrada muchísimo la idea en donde hicieron el estilo de los emails totalmente similar al de la web. Simple, clara y con la información justa.
Notesé hasta la presencia de la barra superior, al estilo de la web, cuando notificaba de la existencia del nuevo Twitter. (De hecho, por alguna razón a veces lo sigo viendo. Hay alguien que todavía no esté usando la nueva versión?)
Soy un zorrinito simplista.
Link del día: Phantom, un nuevo protocolo para anonimidad
Recuerdan Freenet y cómo se basaba en el concepto de crear una internet paralela, totalmente descentralizada e indetectable? La idea sigue creciendo y el proyecto sigue obteniendo sus aportes, pero también han surgido esfuerzos paralelos, que también intentan solucionar alguno de los problemas que este proyecto tuvo.
Phantom es un proyecto similar. Básicamente plantea los mismos estándares y, para ser más precisos, lo indico desde la página de su proyecto:
- Completamente descentralizado
- Resistencia máxima a todo tipo de ataque DoS
- Anonimidad segura
- Encriptación de transporte segura de punta-a-punta
- Aislada completamente de la internet actual
- Protección máxima de identificación de uso del protocolo a través de análisis de tráfico
- Capaz de trabajar con altos volúmenes y buenos resultados
- Diseño genérico y abstraído compatible con todos los softwares de redes actuales y futuros
Por lo que vemos, no es nada de principiante, y personalmente no he podido probarlo pero sí me siento muy interesado en poder hacerlo. ¿Ustedes qué opinan?
Soy un zorrinito seguro.
