Análisis de la Batalla Naval
Pasos para crear una buena estrategia
Ya que están pasando Battleship en el cine, me pareció muy apropiada la publicación de este link. De parte de MicroSiervos, Nick Berry de DataGenetics nos habla de un análisis estadístico para la estrategia de la Batalla Naval.
Atacando el problema primero en la forma más simple posible y luego mejorándola, él nos muestra cómo fácilmente se puede construir una inteligencia que, sin ser muy compleja, se acerca mucho a ser un buen competidos en un juego como este, y los números están ahí para probarlo.
Cabe destacar que esto parece ser algo muy común para la gente de DataGenetics y su blog, el cual comencé a seguir. Tienen muchos buenos análisis de varias cosas totalmente distintas. De hecho, hace poco me crucé con un post llamado Counterintuitive Conundrums, que básicamente son problemas con soluciones inesperadas (y nuevamente, los números están ahí para probarlo).
Soy un zorrinito analítico.
Jasmine
Javascript BDD
Jasmine no es el primer ni el último testing framework que existe, pero aquellos que vengan desde RSpec lo encontrarán muy parecido y fácil de usar. La misma página de Jasmine muestra una buena cantidad de ejemplos de cómo puede ser usado y de sus capacidades. Cabe destacar que no depende de ningún otro framework, pero juega bien con ellos (lo cual es interesante para realizar pruebas de UI aprovechando capacidades que jQuery, Dojo o Mootools nos puedan dar), y ni siquiera necesita del DOM estando cargado, lo que significa que de tener una aplicación compleja en JavaScript, podemos realizar pruebas unitarias respecto de nuestras propias librerías, independientemente de que se encuentren cargadas en un entorno o no.
Soy un zorrinito testeado.
Colección de libros sobre UX
Libros obligatorios de lectura sobre UX
Otra de las joyitas rescatadas de los foros de User Experience, es la pregunta sobre libros de lectura obligatoria de user experience y diseño de interfaces. El listado es más que completo y sorprendentemente vasto.
Este es el listado de libros, según la cantidad de votos de la respuesta que lo contiene (asumo que podríamos decir, más aceptado a menos aceptado):
- Don’t make me think, por Steve Krug
- The Design of Everyday Things, por Don Norman
- Designing Interfaces: Patterns for Effective Interaction Design, por Jenifer Tidwell
- About Face, por Alan Cooper
- The Smashing Book, por Smashing Magazine
- Universal Principles of Design, del cual ya habíamos hablado antes.
- The Visual Display of Quantitative Information, por Edward R. Tufte
- User Interface Design for Programmers, de Joel Sposky. También hay una versión online, pero parece no estar tan completa.
- Web Form Design: Filling in the Blanks, por Luke Wroblewski
- The Humane Interface: New Directions for Designing Interactive Systems, por Jef Raskin
- The Non-Designer’s Design Book: Design and Typographic Principles for the Visual Novice, por Robin Williams (no, no es el actor)
- Designing Web Interfaces: Principles and Patterns for Rich Interaction, por Bill Scott & Theresa Neil
- The Inmates are Running the Asylum, por Alan Cooper
- Envisioning Information, por Edward Tufte
- Designing the Obvious: A Common Sense Approach to Web Application Design, por Robert Hoekman Jr.
- Defensive Design for the Web, por Matthew Linderman & Jason Fried
- Rocket Surgery Made Easy, por Steve Krug
- The Principles of Beautiful Design, por Jason Beaird
- GUI Bloopers 2.0, por Jeff Johnson
- Designing Interactions, por Bill Moggridge
- Information Dashboard Design: The Effective Visual Communication of Data, por Stephen Few
- Eyetracking Web Usability, por Jakob Nielsen
- Designing for the Digital Age, por Kim Goodwin
- Screen Design Manual: Communicating Effectively Through Multimedia, por Frank Thissen
- The Psychology of Human-Computer Interaction, por Stuart Card, Thomas Moran & Allen Newell
- The Essential Persona Lifecycle, por Tamara Aldin & John Pruitt
- The Minimal Manual, por John Carroll, Penny Smith-Kerker, James Ford & Sandra Mazur-Rimetz
- Handbook of Usability Testing, por Jeffrey Rubin
- Made to Stick, por Chip Heath & Dan Heath
- Emotional Design, por Donald Norman
- The Elements of User Experience, por Jesse James Garrett
- Designing with Progressive Enhancement, por Todd Parker, Scott Jehl, Patty Toland & Maggie Costello Wachs
- Tog On Interface, por Bruce Tognazzini
- Effective UI, por Jonathan Anderson, John McRee & Robb Wilson
- Windows User Experience Interaction Guidelines, por Microsoft
- Designing with the Mind in Mind, por Jeff Johnson
- 100 Things Every Designer Needs to Know About People, por Susan Weinsschenk
- Semiology of Graphics: Diagrams, Netwoks, Maps, por Jacques Bertin
- Designing Visual Interfaces: Communication Oriented Techniques, por Kevin Mullet & Darrel Sano
- Subject to Change: Creating Great Products & Services for an Uncertain World, por Peter Merholz, Todd Wilkens, Brandon Schauer & David Verba
- Usability Engineering, por Jakob Nielsen
- Undercover User Experience Design, por Cennyd Bowles & James Box
- The Laws of Simplicity, por John Maeda
- Beautiful Visualization, por Julie Steele & Noah Iliinsky
Más que suficiente para entrenarnos en este aspecto.
Soy un zorrinito lector.
Code Katas
El por qué de practicar y ejercicios para hacerlo
Algún tiempo atrás JM nos había compartido un artículo sobre TDD Katas que básicamente explicaba qué son y por qué valen la pena. En dicho artículo Kata - The only way to learn TDD Peter Provost nos explica la mecánica básica tras la enseñanza de los Katas, una forma fácil de poner a práctica nuestros conocimientos teóricos.
No mucho tiempo después encontré el sitio de CodeKata, aplicado a una serie de metodologías más general, a aprender a desarrollar en distintas disciplinas o ámbitos. El artículo de Code Kata - Background tiene una buena introducción a lo que puede encontrarse en el resto del sitio.
¡A poner esas habilidades a practicar!
"Hackearon mi server"
¿Y ahora qué hago?
Uno de los posts que causaron revuelo en las preguntas de Server Fault fue My server’s been hacked EMERGENCY (Hackearon mi server, EMERGENCIA), un post cuya respuesta fue totalmente inesperada para muchos y muy útil y planeada para situaciones tan sorpresa.
Me pareció tan útil que además de sólo linkear la pregunta y su respuesta, quise traducir la elongada explicación que Robert Moir, bajo el usuario de DJ Pon3 nos ha brindado. Esta traducción se basa en su respuesta pública, sin permiso explícito.
él nos explica cuáles son las medidas a tomar en un caso drástico como este, y muchas formas de reducir el riesgo de esto ocurriendo en el futuro. La explicación es larga pero muy clara y muy explícita sobre cada aspecto involucrado en la seguridad de un sistema.
A continuación, su respuesta:
Es difícil dar un consejo específico desde lo que has posteado aquí, pero tengo algunos consejos genéricos basados en un post que escribí mucho tiempo atrás cuando todavía podía molestarme en bloggear.
Primero que nada, no hay “arreglos rápidos” más que recuperar tu sistema de una copia de seguridad tomada anteriormente a la intrusión, y esto tiene al menos dos problemas.
- Es difícil identificar cuándo ocurrió la intrusión
- No ayuda a cerrar el “agujero” que les permitió la entrada la última vez, ni lidiar con las consecuencias de cualquier “robo de datos” que pueda haber tomado lugar también.
Esta pregunta sigue siendo hecha repetidamente por las víctimas de los hackers que entran en su servidor web. Las respuestas cambian raramente, pero la gente sigue haciendo la misma pregunta. No estoy seguro de por qué. Quizá a la gente no le gustan las respuestas que han visto buscando por ayuda, o no pueden encontrar a alguien que confíen que les de consejo. O quizá la gente lee una respuesta a esta pregunta y se concentra demasiado en el 5% de por qué su caso es especial y diferente a las respuestas que pueden encontrar online y se pierden el 95% de las preguntas y respuestas en donde su caso es suficientemente cercano a ser el mismo al que leyeron online.
Eso me trae a la primera pepita de información. Realmente aprecio que eres un copo de nieve único muy especial. Aprecio que tu sitio también lo sea, ya que es un reflejo de tí y tu negocio, o en última instancia, tu trabajo duro en nombre de un empleador. Pero para alguien desde afuera mirando hacia adentro, ya sea una persona de seguridad de computadoras mirando al problema para tratar de ayudarte o incluso para el mismo atacante, es muy probable que tu problema sea al menos 95% idéntico a cualquier otro caso que ellos hayan visto.
No te tomes el ataque de forma personal, y no tomes las recomendaciones que siguen aquí y que te da otra gente de forma personal. Si estás leyendo esto inmediatamente luego de convertirte en la víctima de un hack en un website, entonces realmente lo siento mucho, y espero que puedas encontrar algo útil aquí, pero este no es el momento para dejar que tu ego se interponga en el camino de lo que tienes que hacer.
Encontraste que tu(s) server(s) fueron hackeados. ¿Ahora qué?
No entres en pánico. Absolutamente no actúes apurado, y absolutamente no intentes actuar como si las cosas nunca hubieran ocurrido y no tuvieras que hacer nada.
Primero: comprender que el desastre ya ocurrió. Este no es el momento para la negación; es el momento para aceptar lo que pasó, para ser realista al respecto, y para tomar pasos para controlar las consecuencias del impacto.
Algunos de estos pasos van a doler, y (a menos que tu website tenga una copia de mis datos), realmente no me importa si ignoras todos o algunos de estos pasos, pero hacerlos hará las cosas mejores al final. La medicina puede saber horrible pero a veces hay que quitarle importancia a eso si queremos que la cura funcione.
Detén el problema de volverse peor de lo que ya es:
- La primera cosa que deberías hacer es desconectar los sistemas afectados de la internet. Cualquier otro problema que tengas, dejar el sistema conectado a la web sólo permitirá que el ataque continúe. Me refiero a esto de forma bastante literal; consigue a alguien que visite al server físicamente y desconecte los cables de red si eso es lo que hace falta, pero desconectar a la víctima de sus atracadores antes de que hagas cualquier otra cosa.
- Cambia todos los passwords de todas las cuentas en todas las computadoras que están en la misma red que los sistemas comprometidos. No, en serio. Todas las cuentas. Todas las computadoras. Sí, tienes razón, esto podría ser demasiado; pero por el otro lado, puede que no. De todas formas no lo sabes, ¿verdad?
- Verifica tus otros sistemas. Pon atención especial a aquellos que tengan servicios que están expuestos a la internet, y a aquellos que tienen datos funancieros o cualquier otro dato comercialmente sensible.
- Si el sistema mantiene los datos personales de alguien, haz una divulgación completa y sincera a cualquiera potencialmente afectado de una vez. Sé que esta es difícil. Sé que va a doler. Sé que muchos negocios quieren barrer este tipo de problemas debajo de la alfombra pero me temo que sólo tendrás que lidiar con él.
¿Todavía dudas si tomar este último paso? Lo entiendo, de verdad. Pero míralo de esta manera:
En algunos lugares podrías tener un requerimiento legal de informar a las autoridades y/o las víctimas de este tipo de brecha de privacidad. Por mucho que tus clientes se molesten teniéndote contándoles sobre un problema, estarían mucho más enojados si no les contaras, y sólo se enterarían por cuenta propia cuando alguien les cobre U$S 8.000 dólares en bienes usando los datos de tajeta de crédito que obtuvieron de tu sitio.
¿Recuerdas lo que dije antes? Lo malo ya ocurrió. La única pregunta ahora es qué tan bien vas a lidiar con ello.
Comprende el problema completamente:
- NO pongas a los sistemas afectados de vuelta online hasta que esta etapa esté completa, a menos que quieras que quieras ser la persona cuyo post fue la punta del iceberg que me hizo decidir escribir este artículo. No voy a linkear a ese post para que la gente pueda tener una risa barata, pero la tragedia real es cuando la gente falla en aprender de sus errores.
- Examina los sistemas ‘atacados’ para comprender cómo los ataques tuvieron éxito en comprometer tu seguridad. Haz cada esfuerzo posible por averiguar de dónde “vinieron” los ataques, para que puedas comprender los problemas que tienes y que necesitas solucionar para que tu sistema esté seguro en el futuro.
- Examina los sistemas ‘atacados’ nuevamente, esta vez para comprender a dónde fueron los ataques, para que entiendas qué sistemas fueron comprometidos en el ataque. Asegúrate de seguir cualquier pista que sugiera que otros sistemas comprometidos podrían convertirse en una plataforma para atacar más a tus sistemas.
- Asegúrate de que los “gateways” usados en cada uno y todos los ataques estén completamente comprendidos, para que puedas comenzar a cerrarlos apropiadamente (por ejemplo, si tus sistemas fueron comprometidos por un ataque de SQL injection, entonces no sólo tienes que cerrar la línea de código particular que usaron para entrar, también querrías auditar todo tu código para ver si el mismo tipo de error ocurrió en algún otro punto).
- Comprende que los ataques a veces tienen éxito por más de una falla. A veces, los ataques son exitosos no gracias a encontrar un gran bug en un sistema sino poniendo juntos varios problemas (muchas veces menores y triviales de por sí) para comprometer a un sistema. Por ejemplo, usar SQL injection para enviar comandos a un servidor de bases de datos, descubrir que el website/aplicación corre bajo el contexto de un usuario administrador y usar los derechos de esa cuenta como punto de partida para comprometer otras partes de un sistema. O como a los hackers les gusta decir: “otro día en la oficina aprovechándonos de los errores comunes que la gente hace”.
¿Por qué no simplemente “reparar” el exploit o rootkit que detectaste y poner los sistemas online de vuelta?
En situaciones como esta el problema es que ya no tienes control de ese sistema. Ya no es tu computadora.
La única forma de estar seguro de que tienes control del sistema es reconstruir el sistema. Si bien hay mucho valor en encontrar y arreglar el exploit usado para entrar en el sistema, no puedes estar seguro sobre qué más ha ocurrido en el sistema una vez que los intrusos tomaron control (de hecho, se sabe de hackers que reclutan sistemas a una botnet para solucionar los exploits que ellos mismos usaron, para salvaguardar “su” computadora de otros hackers, y también instalar sus rootkits).
Haz un plan de recuperación y para poner a tu sistema online de vuelta y no te desvíes de él:
Nadie quiere estar offline más de lo que tienen que estarlo. Eso está claro. Si este website es un mecanismo de generación de ganancias, entonces la presión para traerlo de vuelta online rápidamente va a ser intensa. Incluso si solo la cosa en juego es la reputación tuya / de tu compañía, esto va a generar todavía más presión para poner las cosas funcionando de vuelta rápidamente.
Sin embargo, no cedas a la tentación de volver online demasiado rápido. En lugar de eso, muévete tan rápido como puedas para comprender qué causó el problema y para solucionarlo antes de volver online, de de lo contrario muy sgeuramente caerás víctima de una intrusión nuevamente, y recuerda, “ser hackeado una vez puede ser clasificado como mala fortuna; ser hackeado de vuelta inmediatamente luego se ve como descuido” (con mis disculpas a Oscar Wilde).
- Estoy asumiendo que has comprendido todos los problemas que llevaron a la intrusión exitosa en primer lugar antes de que siquiera comiences esta sección. No quiero sobre-enfatizar el caso pero si no has hecho eso primero, realmente deberías hacerlo. Lo siento.
- Nunca juegues en modo extorsión / protección de dinero. Este es el signo de la presa fácil y no quisieras que se use esa frase nunca para describirte.
- No te sientas tentado a poner el mismo server / los mismos servers de vuelta online sin una completa re-instalación. Debería ser más fácil construir una nueva computadora o “enviar una bomba atómica al server desde órbita y hacer una instalación limpia” en el hardware viejo que debería ser auditar cada esquina del viejo sistema para segurarse que está limpio antes de ponerlo de vuelta online. Si no estás de acuerdo con esto entonces probablemente no sepas lo que significa realmente asegurarse que un sistema esté realmente limpio, o tus procedimientos de instalación de websites son un desastre. Es de suponer que tienes backups y pruebas de instalación de tus sitios que puedes simplemente usar para construir el sitio en vivo, y si no entonces ser hackeado no es tu problema más grave.
- Sé muy cuidadoso sobre usar datos como estaban “en vivo” en el sistema al momento del hackeo. No diré “nunca nunca lo hagas” porque simplemente me ignorarás, pero francamente creo que deberías considerar las consecuencias de mantener datos por ahí cuando sabes que no puedes garantizar su integridad. Idealmente, deberías traerlos de un backup hecho anteriormente al momento de la intrusión. Si no puedes o no lo vas a hacer, deberías ser muy cuidadoso con esos datos porque están contaminados. Deberías especialmente ser consciente de las consecuencias a otros si estos datos pertenencen a clientes o visitantes del sitio más que directamente a tí.
- Monitorea los sistemas cuidadosamente. Deberías mantener esto como un proceso continuo en el futuro (más sobre esto abajo) pero deberías tomar cuidados extra para ser vigilante durante el periodo inmediatamente siguiente a tu sitio volviendo a estar online. Los intrusos muy seguramente volverán, y puedes verlos tratando de volver a entrar y deberías poder verificar rápidamente si realmente cerraste todos los agujeros que usaron más cualquier otro que hayan hecho ellos por cuenta propia, y puedes obtener información útil que puedes pasar a tus autoridades legales.
Reducir el riesgo en el futuro
La primer cosa que debes comprender es que la seguridad es un proceso que debes aplicar por todo el ciclo de vida de diseño, instalación y mantenimiento en un sistema que tiene acceso a internet, no algo que puedes pegar como un par de capas sobre tu código luego como pintura barata. Para estar seguro apropiadamente, un servicio y una aplicación deben estar diseñados desde el comienzo con esto en mente como uno de los objetivos principales del proyecto. Me doy cuenta que es aburrido y que ya has escuchado todo esto antes, y que “no te das cuenta de la presión, hombre” de tener tu servicio web 2.0 beta (beta) en estado beta en la web, pero el hecho es que esto se sigue repitiendo porque fue verdad la primera vez que fue dicho y todavía no se ha convertido en mentira.
No puedes eliminar el riesgo. No deberías siquiera tratar de hacerlo. Lo que deberías hacer, sin embargo, es comprender cuáles riesgos de seguridad son importantes para tí, y comprender cómo manejar y reducir tanto el impacto del riesgo y la probabilidad de que el riesgo ocurra.
¿Qué pasos puedes tomar para reducir la probabilidad de que un ataque sea exitoso?
Por ejemplo:
- ¿Cuál fue la falla que le permitió a la gente entrar a tu sitio, un bug en un código de teceros conocidos para el cual había un patch disponible? Si es así, ¿deberías re-pensar tu aproximación a cómo patchear aplicaciones en tus servidores que ven la internet?
- ¿Fue la falla que le permitió a la gente entrar a tu sitio un bug desconocido en un código de teceros, para el cual no había un patch disponible? Yo ciertamente no abogo por cambiar de proveedor cuando algo como esto te muerde porque todos tienen sus problemas y te quedarás sin plataformas en un año si tomas esta aproximación. Sin embargo, si un sistema constantemente te decepciona, entonces deberías migrar a algo más robusto o como mínimo, re-arquitecturar tu sistema de forma que los componentes vulnerables estén envueltos en algodón y lo más lejos posible de ojos hostiles.
- ¿Fue la falla un bug en código desarrollado por tí (o un empleado trabajando para tí)? Si es así, ¿deberías re-pensar tu aproximación a cómo aprobar código para instalarlo a tu sitio en vivo? ¿Podría el bug haber sido detectado con un testeo de sistema mejorado, o con cambios en tu estándar de codificación? (Por ejemplo, si bien la tecnología no es una panacea, puedes reducir la probabilidad de un ataque de SQL Injectoin utilizando técnicas de codificación bien documentadas.)
- ¿Fue a falla debida a un problema en cómo el servidor o la aplicación fueron instalados? Si es así, ¿estás usando procesos automatizados para construir e instalar servidores cuando es posible? Estos son una gran ayuda en mantener una “base” consistente en todos tus servidores, minimizando la cantidad de trabajo particular que debe ser hecho en cada uno y así minimizando la oportunidad de un error de ser cometido. Lo mismo ocurre con las instalaciones - si requieres algo “especial” de ser hecho para instalar la última versión de tu aplicación web entonces intenta automatizarlo y asegúrate que siempre se haga de una forma consistente.
- ¿Podría la intrusión haber sido detectada más tempranamente con mejor monitoreo de tus sistemas? Por supuesto, un sistema de monitoreo de 24 horas, o un sistema “on call” para tu personal podría no ser lo más efectivo en cuanto a costos, pero hay companías que pueden monitorear tus servicios web para tí y alertarte en el evento de un problema. Podrías decidir que no puedes pagar o no lo necesitas y estás bien… pero tómalo en consideración.
- Utiliza herramientas como tripwire y nessus cuando sea apropiado - pero no las uses ciegamente porque yo lo digo. Tómate el tiempo de aprender cómo usar un buen par de herramientas de seguridad que sean apropiadas para tu entorno, mantiene estas herramientas actualizadas y utilízalas en períodos regulares.
- Considera contratar expertos en seguridad para ‘auditar’ tu sitio en períodos regulares. Nuevamente, puedes decidir que no puedes pagarlo o que no lo necesitas y eso está bien… pero tómalo en consideración.
¿Qué pasos puedes tomar para reducir las consecuencias de un ataque exitoso?
Si decides que el “riesgo” de que el piso bajo de tu casa se inunde es alto, pero no lo suficientemente alto como para mudarte por las dudas, deberías al menos mover las reliquias familiares irremplazables al piso superior. ¿Verdad?
- ¿Puedes reducir la cantidad de servicios expuestos directamente a la internet? ¿Puedes mantener algún tipo de brecha entre tus servicios internos y tus servicios externos a la Internet? Esto se asegura que incluso si tus sistemas externos están comprometidos, las posibilidades de usar esto como plataforma para atacar tus sistemas internos están limitadas.
- ¿Estás almacenando información que no necesitas almacenar? ¿Estás almacenando información “online” cuando podría estar archivada en otro lugar? Hay dos puntos en esta parte; el obvio es que la gente no se puede robar información que no tienes, y el segundo es que mientras menos tengas, menos que tienes que mantener y codificar, y entonces hay menos chances de bugs apareciendo en tu código o tu diseño de sistemas.
- ¿Estás usando los principios de “acceso mínimo” para tus aplicaciones web? Si los usuarios sólo necesitan leer de una base de datos, asegúrate que la cuenta que la aplicación web utiliza para hacer esto sólo tenga permiso de lectura, no le permitas escribir y ciertamente no nivel de acceso a todo el sistema.
- Si no estás muy experimentado a algo y no es central a tu negocio, considera tercerizarlo. En otras palabras, si mantienes un pequeño website que habla de escribir código para aplicaciones desktop y decides comenzar a vender aplicaciones desktop pequeñas desde tu sitio, considera “tercerizar” tu sistema de órdenes de tarjeta de crédito a alguien como Paypal.
- Si es posible de alguna forma, haz la práctica de recuperación de sistemas comprometidos parte de tu plan de recuperación de desastres. Esto es discutiblemente otro “escenario de desastre” que podrías encontrar, simplemente uno con sus propios problemas y complicaciones que son distintos de los usuales ‘la sala de servidores se incendió’ / ‘fue invadida por un servidor gigante comiendo furbies’.
…y finalmente
Probablemente no dejé cabo suelo entre las cosas que otros consideran importantes, pero los pasos de arriba deberían al menos ayudarte a comenzar a ordenar las cosas si tienes la mala suerte de convertirte una víctima de los hackers.
Sobre todo: no entres en pánico. Piensa antes de actuar. Actúa firmemente una vez que hayas tomado una decisión, y deja un comentario debajo si tienes algo que agregar a mi listado de pasos.
Soy un zorrinito hackeado (gracias Julián!)
¿Confianza del usuario vs. URLs acortadas?
Desmintiendo si las URLs acortadas afectan o no la confianza del usuario
Hoy voy a dejar un caso de una pregunta abierta, nuevamente, originada en los foros de User Experience. La pregunta es: _ ¿Los usuarios confían en URLs acortadas?_
Siempre se supo, y es un concepto fundamenta del SEO, que las URLs deben ser lo suficientemente amigables como para significar algo que sea relevante al contenido de ese recurso. Por otro lado, la teoría debajo de REST y la web semántica nos indican que las URLs (o URIs) deberían ser identificadores únicos de un recurso en particular, de forma que, de alguna manera, su identificador tendría cierta relación con su contenido.
Sin embargo, y aún así, parece no haber estudios definitivos realizados sobre lo que los usuarios en general opinan. Nosotros hemos experimentado confianza o desconfianza de estas URLs dependiendo de quién vienen, o en dónde las encontramos. Básicamente, dependería del contexto.
Sin embargo, ninguna de las respuestas tiene algún estudio que demuestre la fiabilidad de su fuente, por lo que yo ya comencé una pregunta que pide por ellos, pero veremos qué ocurre. Esta pregunta sigue abierta e invito a los lectores a aportar cualquier información que tengan al respecto.
Soy un zorrinito acortado.
Pruebas con VS11: Día uno
Comenzando a explorar lo que la beta nos ofrece.
Comencé como un proceso de autocapacitación mi investigación personal de las características que Visual Studio 11, todavía en Beta, nos ofrece. Pretendo documentar mi experiencia personal porque si bien no va a ser una buena indicación de cómo es el producto, puede que detecte muchos pequeños problemitas o cosas que estarían buenos tener en cuenta, al menos prepararse para ellos. Conociendo mi suerte, estoy seguro de que algo voy a romper.
Instalación
 { :align-left }
{ :align-left }
Lo primero que tengo que comentar es la instalación. La interfaz está mucho más refinada, pero más allá de eso, es un poco más oscura en el sentido en que no tenemos mucha información sobre qué está pasando. No he tenido problemas con la instalación, pero imagino que debe ser más complicado de hacer troubleshooting si ocurriera algún error. Por último, la instalación toma su buen par de horas, quizá extendiéndose hasta cuatro o cinco. Si tiene que bajar los updates de internet, es lo suficientemente inteligente como para hacerlo en paralelo mientras otra cosa se instala, así que tener una conexión pobre no debería ser un problema a menos que fuera muy acotada.
Mi instalación terminó sin problemas excepcionales. Una característica rara que me ocurrió en una de las dos máquinas que la instalé (solo en una) es sobre un paquete que debe continuar la instalación. Como varias de las instalaciones de VS, a veces es requerido un reinicio hasta que se pueda continuar la instalación. La forma en la que el instalador se asegura continuar luego es poniendo una entrada en el registro para volver a correr la próxima vez. Resulta que en mi caso, ese ejecutable se inició pero nunca se quitó del registro. Nunca supe si ejecutó correctamente o no porque ese ejecutable en particular parece no tener interfaz. Tras cada reinicio que yo hacía, el ejecutable volvía a pedirme permiso (ya que es un archivo bajado de internet).
Ese se encuentra aquí, algo que futuros visitantes pueden encontrar muy útil para diagonsticar problemas:
"C:\ProgramData\Package Cache\{a3c0442e-f8f7-4089-ac77-1e0c50901f63}\vs_ultimate.exe" /burn.log.append "C:\Users\_<User>_\AppData\Local\Temp\dd_vs_ultimate_<timestamp>.log" /uninstall /quiet -burn.related.upgrade
Por el comando que ejecuta y deja en el archivo de log, parecería ser un servicio de updates y de rollout de nuevas funcionalidades agregadas. Si estoy en lo correcto, no deberían preocuparse ya que VS tiene su propia plataforma de updates. Lo que yo hice es simplemente quitar eso de mi inicio. No he visto complicaciones hasta ahora.
Interfaz, UI y UX
Lo primero que voy a probar es hacer algo parecido a mis tareas diarias.
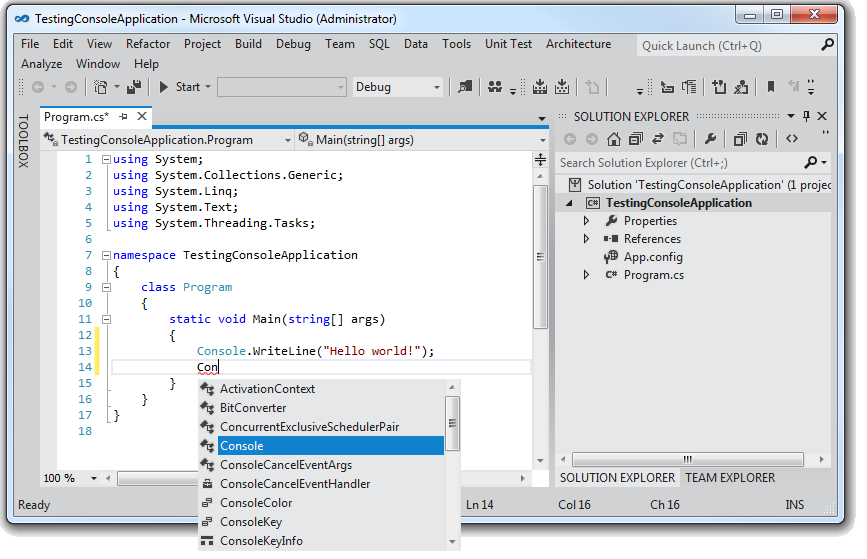
Mi primer sorpresa es la elección de colores que tuvieron con el entorno. En general, todo grisáceo y de colores muy uniformes. Es fácil ver el texto pero no lo es tanto como el contraste que proponía el blanco sobre azul de la versión anterior. Es difícil distinguir las ventanas sobre el fondo, especialmente si no tienen contenido. Cada tanto los mensajes de diálogo pierden ese estilo y vuelven al estilo normal que tienen las ventanas de Windows, dejando ese feo sabor del cual todos se quejan de la suite Adobe, en donde el programa realmente desentona con el entorno en el que está corriendo.
Recordemos nuevamente que está pensado también para Windows 8, con lo que mi apreciación podría ser equivocada, pero no lo he probado aún. Esa es otra historia y probablemente otra serie de posts.

Como pueden ver en el screenshot que tomé, también optaron por eliminar los colores de los menúes contextuales, específicamente les muestro el de Intellisense, el cual me parece una pésima decisión. La habilidad de distinguir propiedades, métodos, clases, enumerados y campos por color a simple vista era una bendición. Las selecciones de arriba siguen siendo dropdowns anque parezcan desaparecidos, y los íconos más el gris claro/gris oscuro/negro de toda la sección derecha lo hace difícil de acostumbrarse. Creo entender la intención: esta pantalla nos concentra, sin duda, en el código, y eso definitivamente debería ocurrir.
El entorno completo parecer ser más rápido y responsivo, sospecho que estará utilizando la misma tecnología de async que el nuevo framework ofrece. ¿Recuerdan el cuadro de diálogo de Add Reference, que fácilmente detenía todo unos minutos hasta recuperar el listado de assemblies? Sigue tardando, pero ya no significa un problema, el entorno sigue respondiendo como si nada estuviera ocurriendo de fondo.

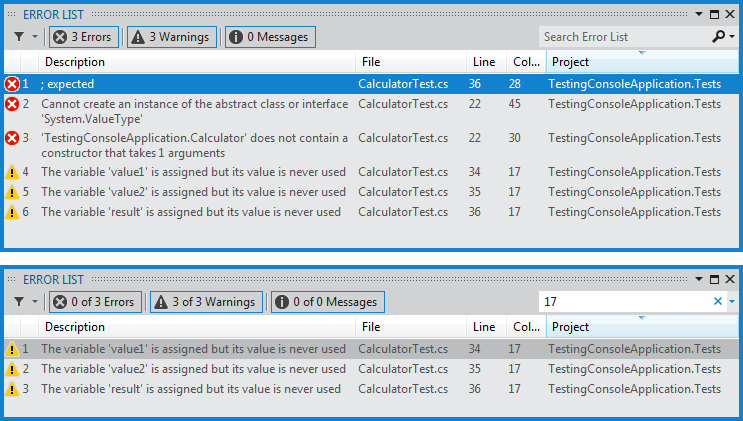
Una muy buena adición que encontré es la capacidad de filtrar errores desde el listado de errores de compilación. Esto nos permite dar un paso adelante, cuando ya estamos acostumbrados a determinados errores causando otros, pudiendo concentrar nuestro esfuerzo en solucionar esos primero. Como pueden ver además, el filtro funciona para cualquier campo, lo cual resulta totalmente natural.

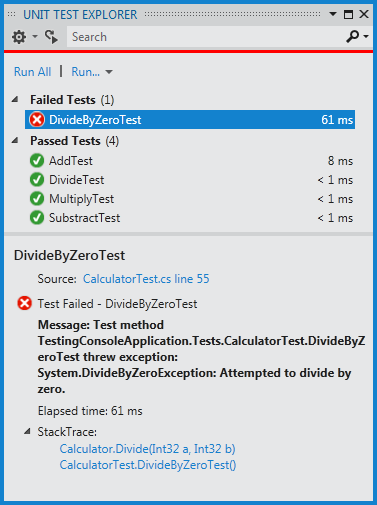
Desafortunadamente, parece que esta característica no se comporta de forma consistente en todas la ventanas. Otra que me interesa que vean es la ventana Unit Test Explorer, otra que estaremos viendo muy seguido, más todavía si trabajamos con TDD. En este caso la búsqueda sólo funciona con el nombre de las pruebas y uno debe presionar enter para aceptar la búsqueda, cuando en la anterior ya con sólo filtrar podíamos ver nuestro filtro aplicarse.
Esta ventana, sin embargo, tuvo un rediseño visual algo importante y me agrada el cambio. En las versiones anteriores los detalles de una prueba se encontraban separados de la prueba en sí, esto hará mucho más fácil poder ver qué pasa con cada una de las pruebas, y asumo que su output también aparecerá aquí.
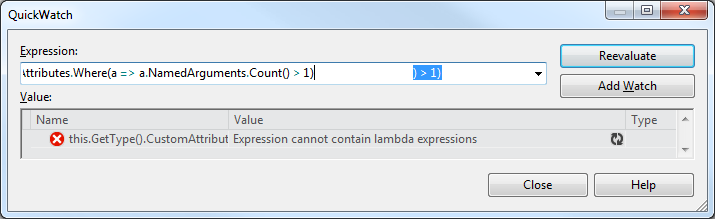
Parece que otra característica que tampoco nos dejará muy contentos es algo que estaba siendo muy aclamado. Cualquiera que reconozca la frase “Expression cannot contain lambda expressions” sabe de qué estoy hablando. Así es, esa frase sigue presente y nos sigue molestando aún en esta nueva versión. Por favor, espero que la versión final del IDE agregue esto porque es una funcionalidad que puede salvar horas y horas de desarrollo.

Desafortunadamente alguien ha decidido que agregar coloreado al texto que tipeamos ahí fue más importante, y terminamos con una versión algo buggeada de texto formateado (como pueden ver en la imagen anterior, ambas decepciones juntas). No es realmente nada tan terrible como algo que no funcione, pero muchos queremos poder efectuar un .Where() para no tener que pasar por más de 200 elementos en un enumerable.
En otra de mis pruebas descubrí que existe algo llamado Parallel Watch, que básicamente es una ventana de watch que nos permite ver valores de una misma variable a lo largo de distintos threads. Supongo que esto puede volverse confuso ya que distintas intancias de una misma variable son en realidad distintas variables e instancias no-thread safe son en realidad la misma variable. Eso o yo me estoy perdiendo algo del concepto de trabajar en paralelo. (Si algún lector tiene algo que aportar, es bienvenido.)
Dispuse la siguiente prueba para verificar su funcionalidad, y como sorpresa extra, encontré que puedo editar el código mientras está ejecutando, algo que anteriormente sólo ocurría en determinados casos. Me trajo un poco de satisfacción (aunque no tanto como me habría dado poder usar lamdbas en el quick watch.)
Desafortunadamente mi prueba no resultó muy exitosa, ya que al elegir una ventana de watch para poder ver, el siguiente mensaje se hace presente (les dije que algo iba a romper):

Creo que de todos momentos puedo estar en el camino equivocado, ya que en la ventana de Parallel Tasks nada aparecía. Seguramente tenga algo que ver con la nueva característica de async tasks de .NET 4.5.
Es un muy buen punto de partida para retomar mi investigación, ya que mi tiempo se acabó por hoy.
Mobile UI Patterns
Comparando funcionalidades desde su pantalla
De parte de Cesar D’Onofrio (¡gracias!) me llega este útil link llamado, simplemente, Mobile Patterns. El sitio es, sin mucho más, una galería de interfaces mobile para distintas categorías de pantalla. En este caso, se trata de pantallas de iPhone, pero los conceptos van más allá del teléfono en el cual se vean. La distribución de la información y la utilización de imágenes no tiene realmente que ver con una marca de dispositivos.
Esta recopilación en particular fue puesta junta por Mari Sheilbley, la diseñadora líder de Foursquare, quien a la vez postea varios diseños interesantes en su blog personal a modo de portfolio.
Soy un zorrinito diseñado.
Web Form Best Practices
Buenas prácticas para formularios web
Otra de las preguntas de los foros de User Experience, bajo el título de Have I missed anything from my list of web form best practices?, consiguió una muy buena recopilación de consejos de buenas práctica sobre interfaces de formularios y UI / UX. Si van a mirarlo, miren todas las respuestas, ya que la pregunta principal no ha sido actualizada para recopilar completamente todo lo que han sugerido.
Cabe mencionar que muchas de estas respuestas corresponden a sugerencias e incluso a patrones explicados en el libro Web Application Design Patterns, de Pawan Vora, el cual es una buena referencia para buenas prácticas generales sobre la web. Sin duda habrá mejores referencias, pero es de las que he leído hasta el momento. Los invito a compartir libros o referencias recopilatorias de buenas prácticas.
Soy un zorrinito de buenas prácticas.
UPDATE: Lisandro nos dejó en los comentarios un link sobre la forma correcta de alinear labels, y otro sobre las ventajas de campos de texto unificados. ¡Gracias!
RoundhousE
¡Chuck Norris al rescate!
Hace poco me crucé con un proyecto que utilizaba RoundhousE y mi curiosidad me llevó a ver qué era. Me encontré con que es un sistema de migraciones de bases de datos muy conocido para .NET, particularmente para SQL Server, pero también soporta MySQL, Oracle, PostgreSQL, e incluso SQLite.
Cabe aclarar que cuando menciono el concepto de migración, no me refiero a la actividad de mover datos de un esquema a otro, sino al hecho de convertir un esquema a otro (que, en el fondo, no es tan distinto). Este concepto de migración y versionamiento de bases de datos permite tener controlados los cambios que deben aplicarse al momento de cambiar la versión de una aplicación, y su capacidad de aplicar o revertir cambios hace que ya no deba recordarse de forma mental en qué estado nuestra base y cómo llevarla al estado nuevo.
RoundhousE puede encontrarse en su repositorio de GitHub (bajo el usuario chucknorris, ¡ja!), o en su sitio http://projectroundhouse.org, que ahora lleva a Google Code.
Soy un zorrinito migrado.
