La visualización y el espiritismo
¿Por qué es tan importante visualizar?

Aparentemente, visualizar no es para todos. No me refiero a imaginar cosas, sino a literalmente poder visualizarlas, como si estuvieran frente a los ojos. Esta es una habilidad/fenómeno llamada Closed-eye hallucination, o closed-eye visualization. Aparentemente, cuando llegan a ser lo suficientemente vívidos como para parecer objetos reales, reciben el nombre de Remote Viewing, bajo la premisa que uno está en el plano espiritual interactuando con objetos que no están físicamente delante de uno.
Para un poquito más de background, hay muchos niveles a los que esto puede ocurrir, y no es común que ocurra en la gente. Los primeros niveles son visualización de colores y un poco de ruido o variación en los tonos del color que realmente se ve. Estos no deben ser confundidos con las pequeñas manchitas que corresponden al líquido de la córnea o a suciedad en el ojo. Estos son totalmente normales y ocurren muy frecuentemente, pero los siguientes niveles, en donde ya se involucran objetos de cierta complejidad, o incluso superposición de dichos objetos con objetos del mundo real solo puede ser alcanzada por la mayoría de la gente con el uso de psicotrópicos. Para una minoría de la gente, esta habilidad puede desencadenarse de forma natural y hasta voluntaria.
Universal Principles of Design
Universal Principles of Design es un libro más que recomendable sobre conceptos de diseño en general: no se limita ni al software ni al diseño de productos físicos. De hecho, ni siquiera se centra tanto en el diseño como en los conceptos que están detrás de los buenos diseños, a quienes les da la atención principal.
Responsive Web vs. Mobile Web
¿Qué son y cuándo usar cada uno?

Ahora que el mundo web se ha acelerado de forma increíble, CSS3 y HTML5 son más y más poderosos cada día. Una de las características que trajo CSS3 son media queries, que habilitan un nuevo tipo de sitio llamado responsive web. ¿Qué es esto y cómo nos afecta?
Alpha's Manifesto deployment
Open source & automatic deployments
Aquí hay dos noticias en realidad: Por un lado, Alpha’s Manifesto, el theme de este blog, es ahora open source (work in progress) y por otro lado, logré configurar deployments automáticos para cuando ocurran cambios en este theme.
VS2012, día cuatro
Videos resumidos luego del release oficial
Introducción
Ya casi llegando al final de esta investigación sobre qué tiene Vs2012 para ofrecernos, estoy ya probando la versión oficial, ya lista para trabajo en producción. Mucho de lo que encontré en ella no es una sorpresa para mí, y mis entregas anteriores se hicieron desde el Release Candidate. Hay muchos más cambios que ocurrieron entre ese RC y la versión final, algunas superficiales (como la pantalla de Start Page), otras debo descubrirlas aún.
Hay muchos más videos al respecto que dejaré a disposición de ustedes, pero esta vez, en lugar de agrupar el contenido por video, lo haré por funcionalidad y dejaré las referencias al final. Sin embargo, voy adelantando que muchos de ellos vienen directamente de Visual Studio 2012 Premium and Ultimate Overview de Channel 9, y del blog de Scott Hanselman.
VS2012, día tres
Novedades de VS2012 en Videos
Hoy tomé una aproximación distinta. Me acerqué a conocer qué hay de nuevo en Visual Studio de una manera no tan exploratoria sino siguiendo lo que Microsoft tiene para contar al respecto. Desde mi última prueba, algunos cambios de nomenclatura ocurrieron. Ahora VS11 se llama VS 2012, y Metro se llama Windows 8 UI (hasta que le encuentren un mejor nombre).
Empecé con una serie de videos de Channel 9. A continuación están los videos más jugosos sobre Visual Studio 11 (2012) y detalle resumido de cada uno.
La confianza por el equipo
El manual de Nick Fury para coordinar equipos
Cuando escribí mi review de la película Avengers mencioné lo siguiente:
Nick Fury es el coordinador de ese movimiento [Avengers defendiendo al mundo], y con su actitud de badass se encarga de dejar claro qué es lo que estamos enfrentando y qué es lo que él está dispuesto a hacer.
De hecho, ese último punto me gusta mucho y lo usaré como referencia luego. Se nota mucho como él, creyendo en su grupo a pesar de las deficiencias del mismo, pone en peligro mucho de su persona y de su carrera personal para permitirles hacer lo suyo. Ya habrá otro post sobre eso.
Esta parte de la película (no se preocupen, no arruinaré la trama) me trajo una anécdota muy interesante y algo que quiero destacar sobre la forma en la que MakingSense busca hacer su trabajo. En esta historia, el Consejo (autoridad) no creía que los Avengers fueran la solución y deciden hacerlos de lado, haciendo caso omiso de las recomendaciones de Nick Fury y sus palabras de esperanza. Cuando ellos, de forma determinante, deciden que el grupo de Nick no tiene nada que hacer, él deja todo de lado. A riesgo de perder su carrera, ser acusado de traición y hacer fracasar toda la operación, él toma un lanzacohetes y elimina un avión del Consejo.
¿Qué mejor forma de demostrar que **tenemos confianza en nuestro equipo **que tomar un lanzacohetes y defender al equipo, arriesgando todo?
CommonLibrary.NET
Don't repeat yourself
En cierto punto en el camino de evolución de una compañía o un desarrollador, se encuentra como hecho el estar siempre re-haciendo las mismas partes, o reutilizando partes comunes que alguna vez ya se usaron para un proyecto anterior. Esto es muy común, y ciertamente no es algo malo. De hecho, es deseable, y en el ámbito recibe el nombre de DRY principle.
The Lean Startup
Cómo los entrepeneurs de hoy usan la innovación continua para crear negocios exitosos
The Lean Startup es no sólo el título del nuevo libro de Eric Ries, sino además el nombre del movimiento que él inició intentando reestructurar la forma en la que se ve al entrepeneurship y a la innovación dentro del mundo que vivimos. Este movimiento tiene su sitio principal en el sitio de The Lean Startup.

Quizá más conocido por ser uno de los co-fundadores de IMVU, Eric Ries, quien es activo en su blog Lessons Learned y en su cuenta de twitter, intenta con este libro desmitificar al proceso de las startups y a toda la especulación que rodea al mundo de los entrepeneurs, y exponer procesos y maneras en la que se puede tratar con la gran incertidumbre en una startup.
Eric cuenta en su libro que las startups pueden existir en varios entornos distintos, incluso en grandes organizaciones, pero todas tienen algo en común: intentan innovar en entornos con gran incertidumbre. En base a eso, y en base a las historias que se han escuchado de éxitos, él nos cuenta cómo evitar ser uno de los tantos fracasos (esos de los que nunca se cuentan anécdotas) e introduce herramientas para trabajar y disminuir esa incertidumbre, utilizando toda la rigurosidad del método científico en cuanto a resultados, procesos y producto.
Muchas de las ideas y herramientas que él introduce no son nuevas – y él así lo reconoce – pero unificadas pueden ser una forma poderosa y segura de enfocar el trabajo a resultados, y de saber que vamos por el camino correcto, algo que debe saberse cómo asegurar. Su aporte es justamente esa: lograr integrar varias metodologías de campos dispares para tener métodos fiables cuando el ambiente de trabajo no lo es.
Everything that does not contribute to the final result is a form of waste.
Herramientas como lotes pequeños (small batches), cajas de arena (sandboxes) para experimentación, métricas segmentadas, la regla de los cinco “porqués” (the five Whys), reuniones de decisión de cambio vs. perseverancia (pivot or persevere meetings) y otras tantas que él nos explica cómo aplicar, y nos muestra como se pueden utilizar en una buena cantidad de industrias. Muchos ejemplos vienen del mundo del software, muchos de la industria automotriz, y de áreas más variadas como la educación, así asegurando que estas son útiles de forma multidisciplinaria. Otros ejemplos vienen de startups pequeños y otros de empresas grandes o gobiernos. Historias interesantes y cautivadoras sobre como IMVU llegó a ser cómo es hoy desde el fracaso que fue en sus primeros años, cómo Groupon comenzó con solo un blog hasta convertirse en la empresa multinacional que hoy conocemos, cómo Toyota quiso cambiar el mundo con técnicas anti-intuitivas para la industria en la que compiten y tantas otras historias forman parte de las enseñanzas basadas en casos reales y con lecciones que aprender.
Executing the wrong plan correctly from start to finish is the perfect way to achieve failure.
Este, a ser sincero, es un muy buen libro y deja claro un método muy simple que puede aplicarse en prácticamente cualquier aspecto de nuestra vida. Sólo le critico ser un poco repetitivo, en pos de asegurarse que el lector comprenda la importancia de algunas prácticas, y dejar cuestiones abiertas a la discusión (por ejemplo, el manejo del conocimiento y del aprendizaje en grupos multitudinarios). Sin embargo, este ensayo es un comienzo en este movimiento aún inexplorado, y como tal, es ya un primer paso muy avanzado.
Le doy 4 de 5 zorrinitos, bien ganados.
Soy un zorrinito entrepeneur.
Las características no tan conocidas de los batch files
Unleash the power of .bat!

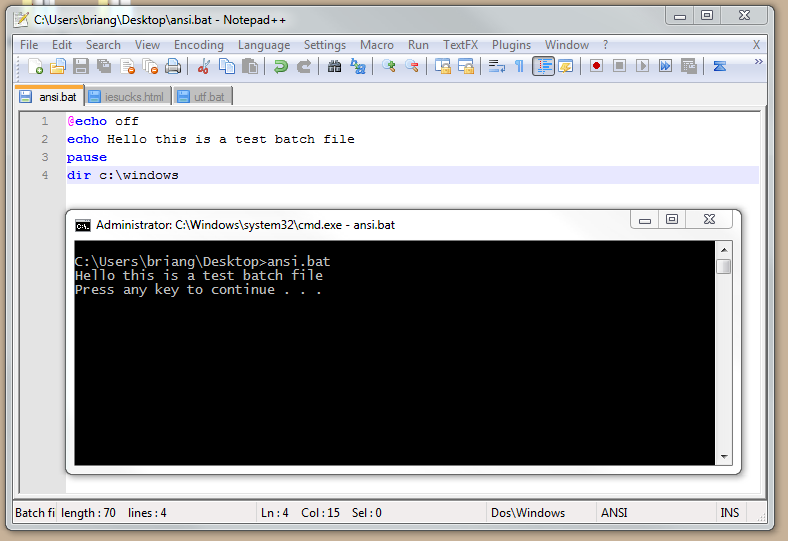
Para los que trabajamos en Windows, es bastante común que en algún momento u otro terminemos automatizando alguna tarea a través de batch files. Por supuesto, aquellos que también trabajamos con Windows desde hace tiempo (incluso desde los tiempos de DOS) seguramente no les tengamos mucha confianza por que estaban bastante limitados.
Por suerte para nosotros, ese ya no es el caso, y los batch files contienen una buena cantidad de habilidades que los hacen una herramienta muy valiosa. Personalmente opino que no llegan al nivel de un shell script, pero aún así nos permiten hacer muchas cosas.
Para una buena mirada a varias características que por lo general no obtienen la atención merecida, miremos el post de StackOverflow Hidden features of Windows Batch Files, que de seguro nos dará una nueva visión de lo que podemos y no podemos hacer.
Soy un zorrinito batch.
